Photo Memophotographer's companion app
Type of project: School project. Netcraft Academy
Date Completed: 09.2020
Materials: Figma, Adobe Photoshop, Adobe Illustrator, XMind, Paper, Pen
Сoncept
Photo Memo is an application for capturing, sharing, managing, and keeping track of photographic ideas.
Problems this app has to solve
- It is quite difficult to capture ideas on the fly
- Not forget about them over time
- Be fully prepared when an opportunity arises
- To find interesting shooting locations in unfamiliar places
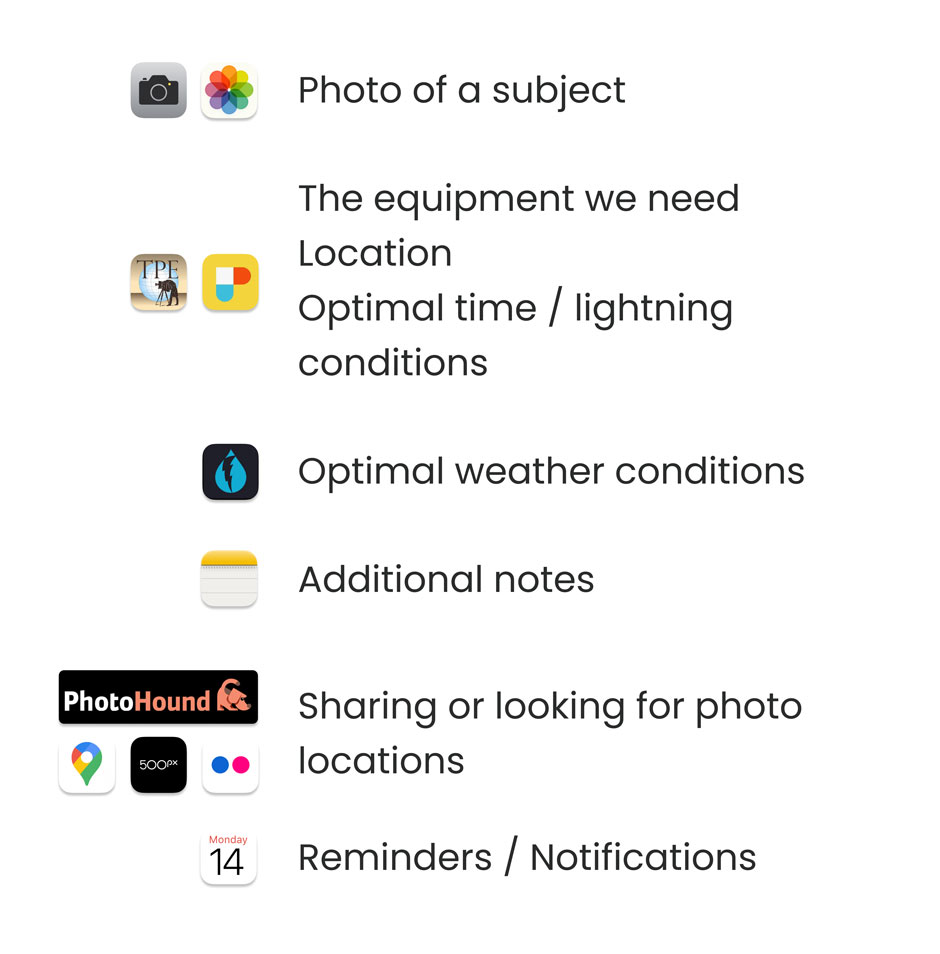
But what photographic idea consists of?
- Photo of an object (Composition)
- Location of an object
- Equipment we need (Lenses, Tripod etc.)
- Optimal time and lightning conditions
- Optimal weather conditions
- Additional notes
All these tasks should be solved by Photo Memo.
What users currently do
- I just get board and drive around for a while till something catches my eye and write a note on my phone and pin the location.
- I always check local sunset and sunrise times but looks like a good planning tool
- Flickr/500px to get a sense of what other photographers have taken around the location I'm scouting. If provided, I can also get a glimpse of the focal length needed.
https://www.reddit.com/r/photog
raphy/
Step 1: Go on google and search "photography in (place)." You'll find articles and lists to give you a starting point.
Step 2: Go on flickr/500px/instagram and search up the location. Favorite all the images you find of it that you like and/or want to recreate.
Step 3: You know have a general idea of where you want to shoot. Use google maps and create a custom map where you can pin all these things. Here's the one I made for Boston.
Step 4: Determine the time of day that these places will be the prettiest. For example, if you wanna shoot a skyline, knowing where the sun is will help you decide when's better, sunrise or sunset.
Step 5: Use your map to decide where to go and when. You might find that 5 of them are all on the same subway line and one of them is way out of the way, so figure out the path that will let you hit the maximum number of places in the shortest amount of time.
DatAperture
https://www.reddit.com/r/photog
raphy/
Potential users
- Amateur photographers (everyday shooting planning)
- Professional photographers and videographers (scouting for future photoshoot locations)
- Anyone planning a photographic trip to the new location (searching for interesting and photogenic views)
Competitive Analysis
As far as I know, no app includes all the functionality needed. But we can get more or less all the functions we need by combining a couple of apps and services.
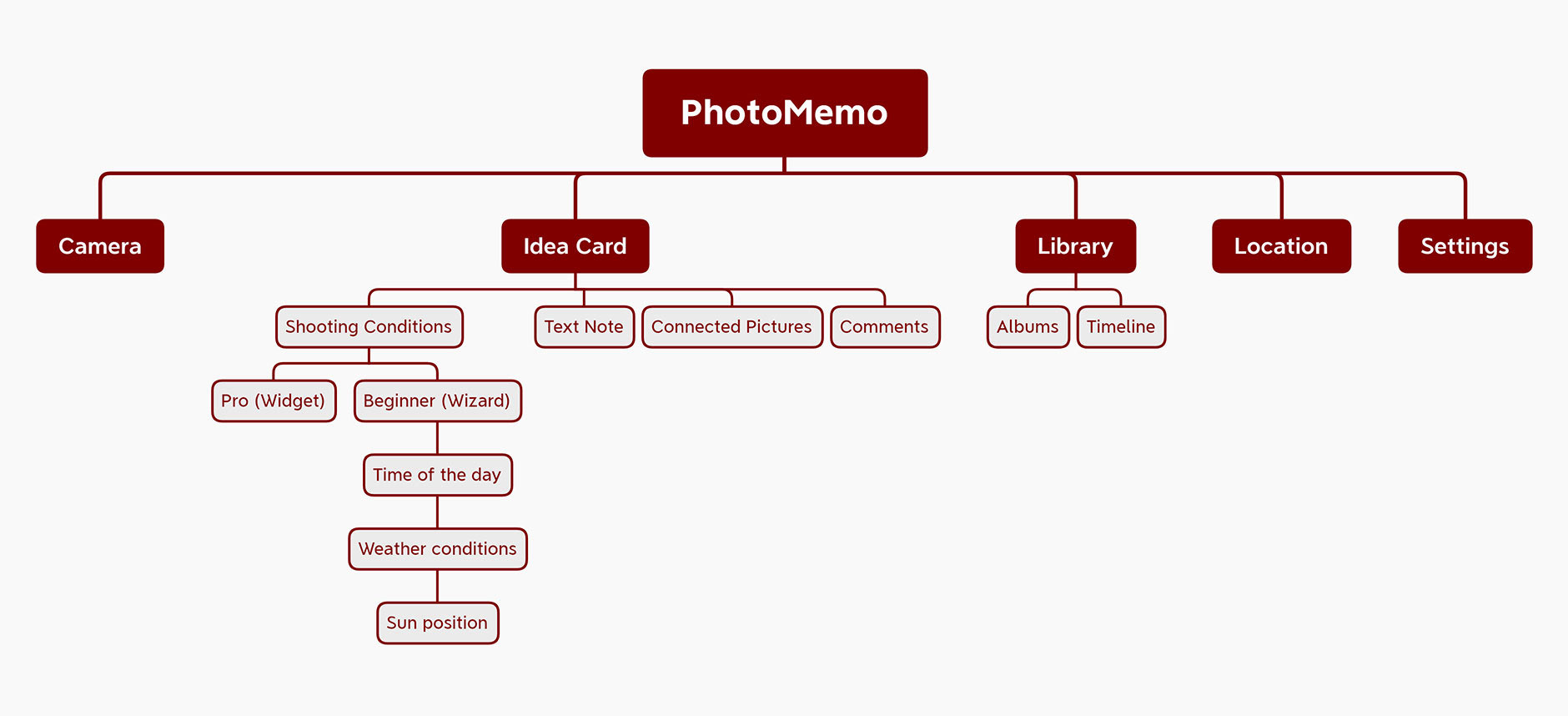
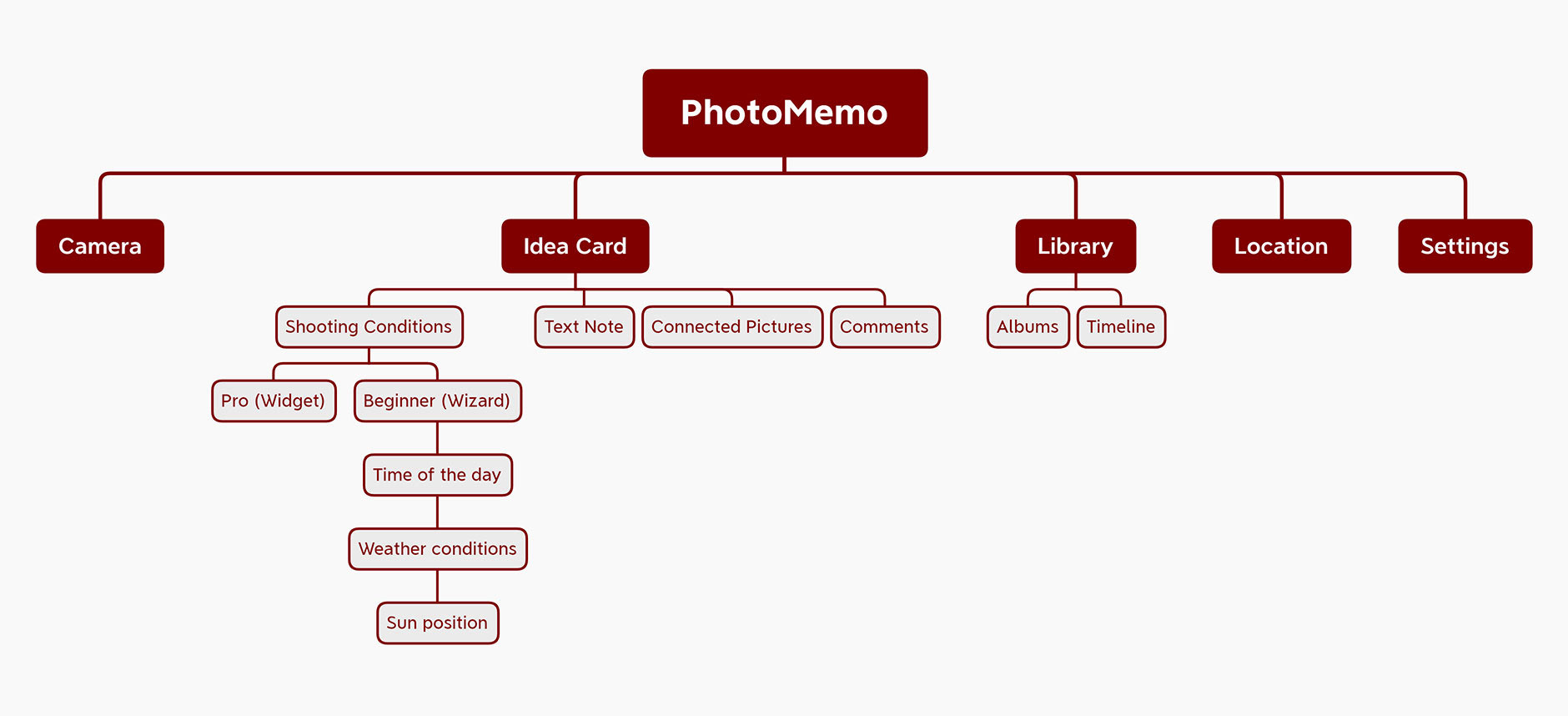
App Architecture

Initial version

Final version
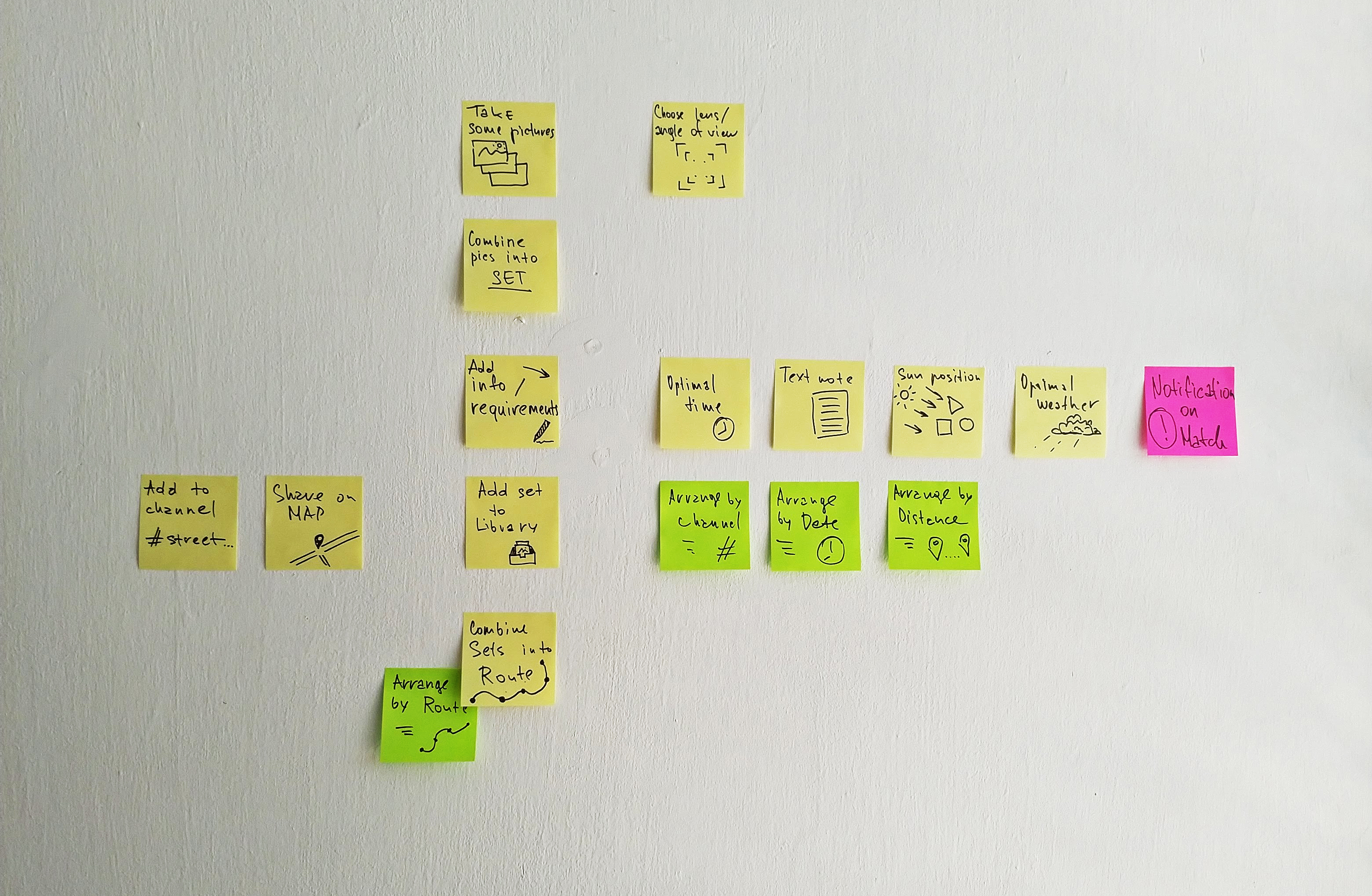
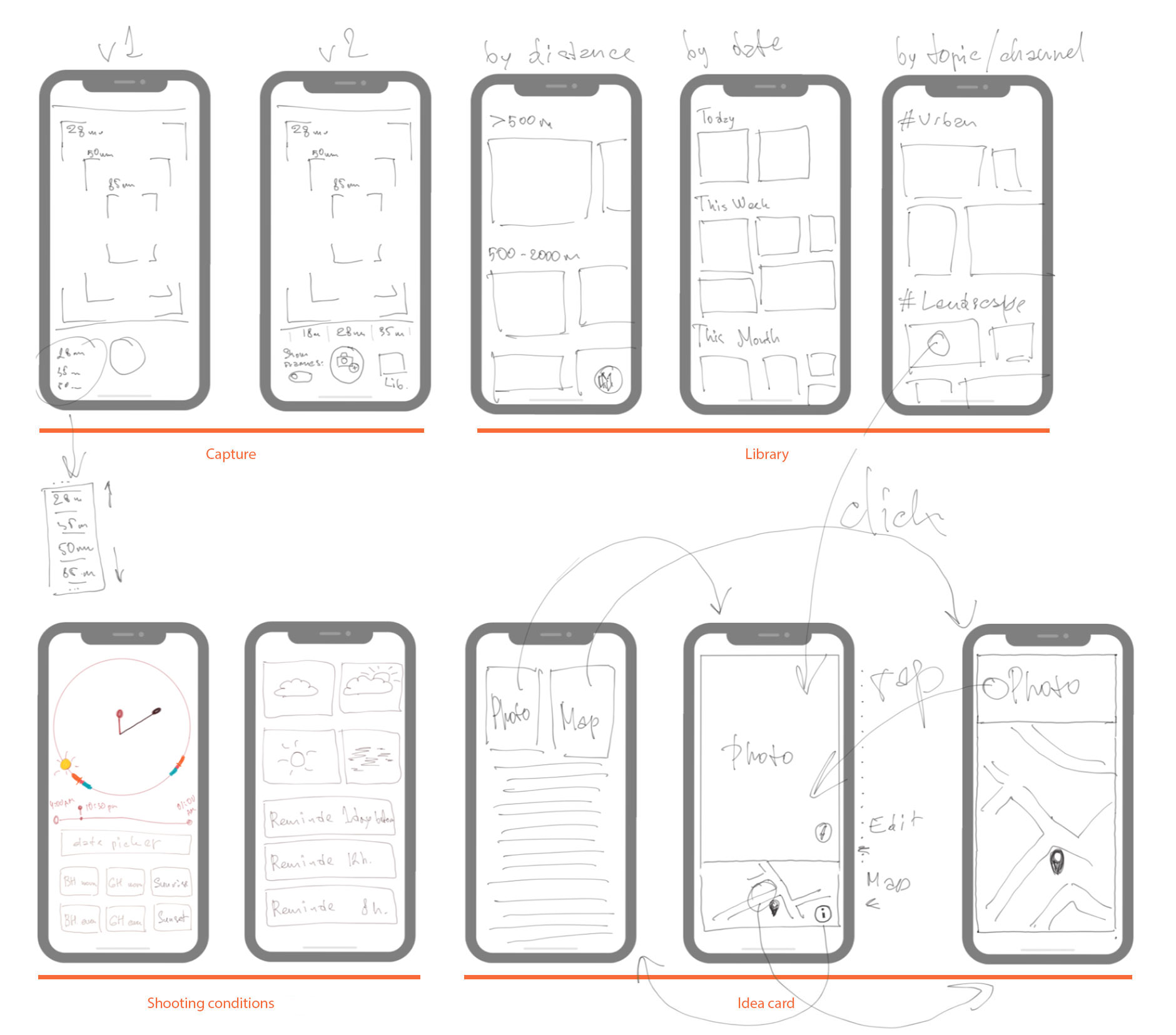
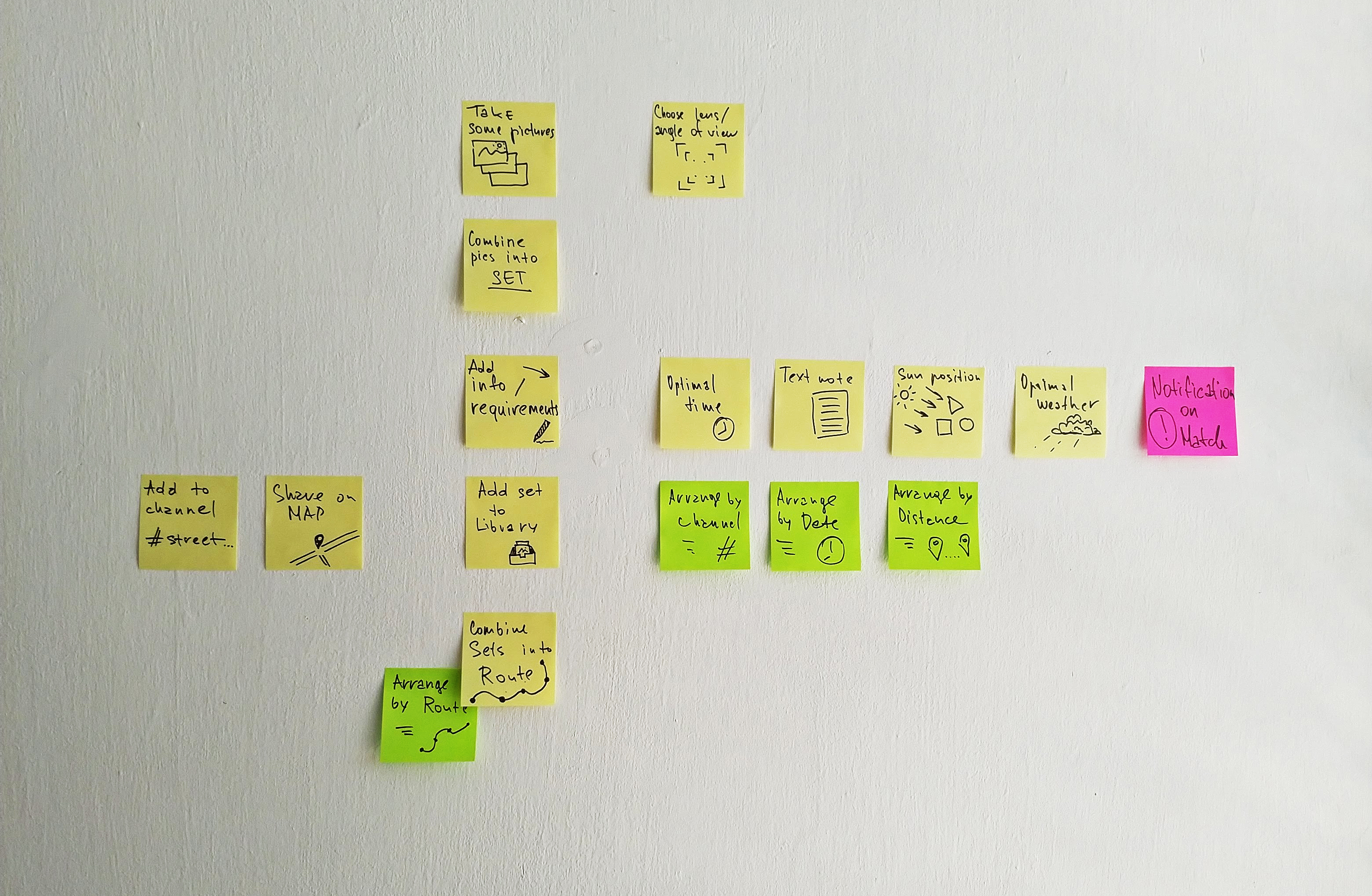
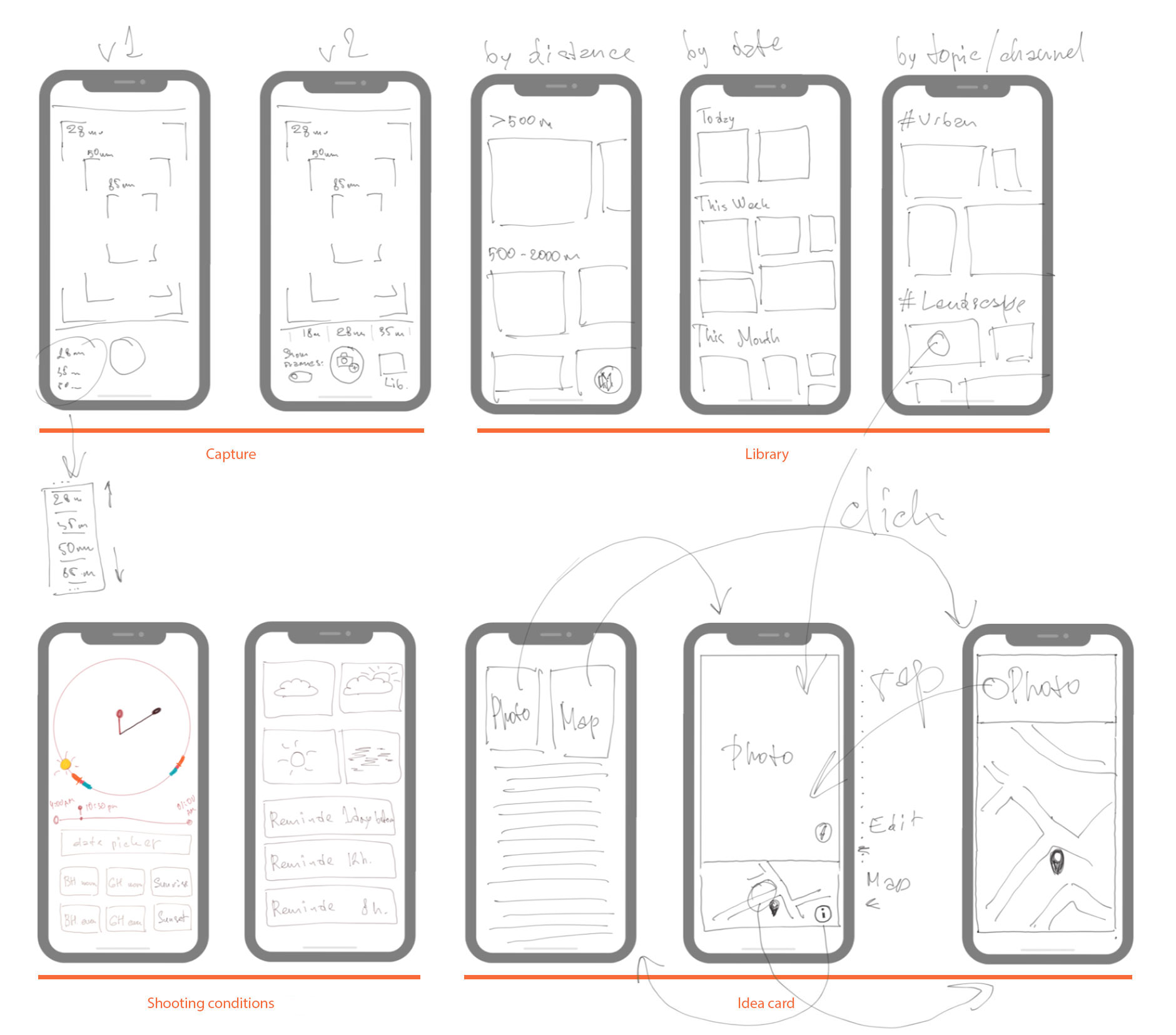
Sketches

Sketch with main elements of the app defined
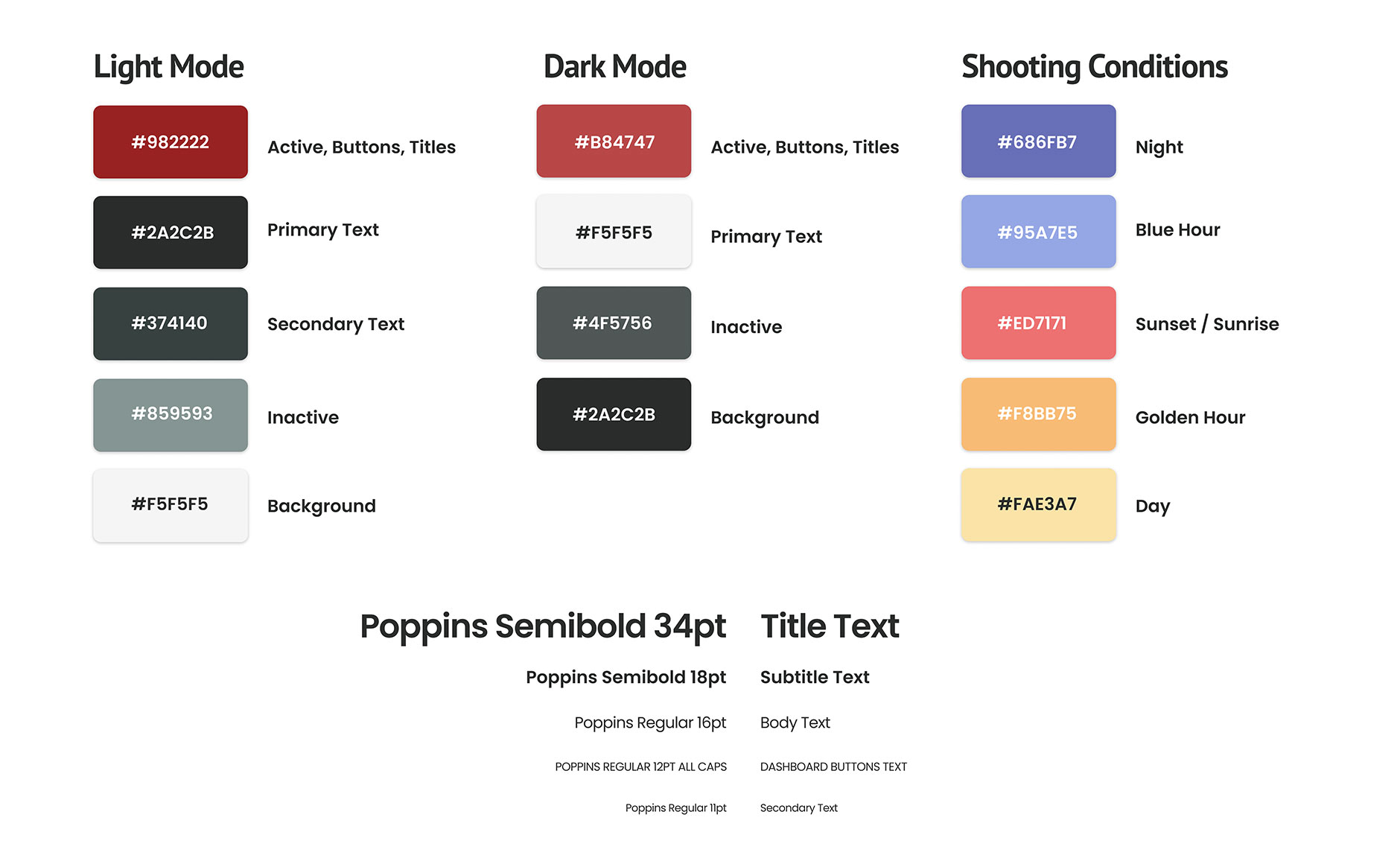
Colors and Typography
Screens
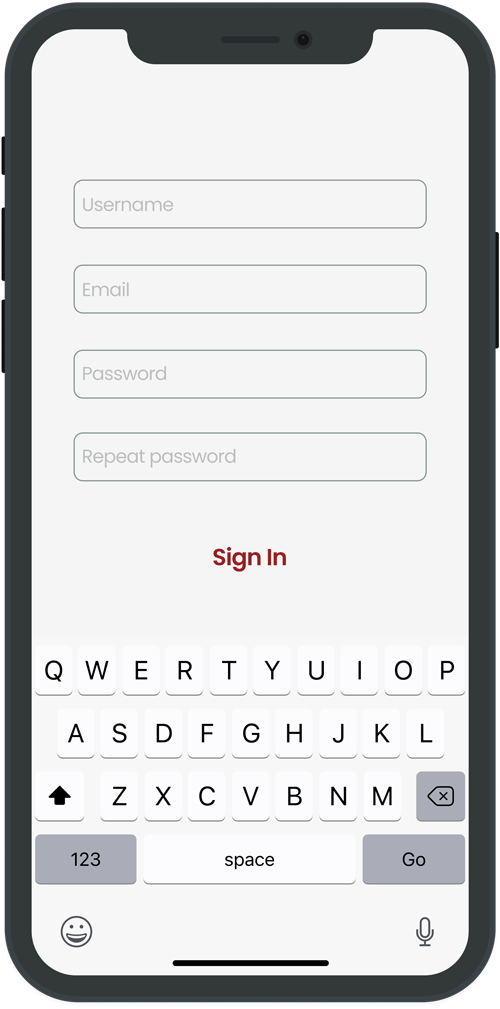
Sign In

Phone screen with app icon

Splash screen

Sign In
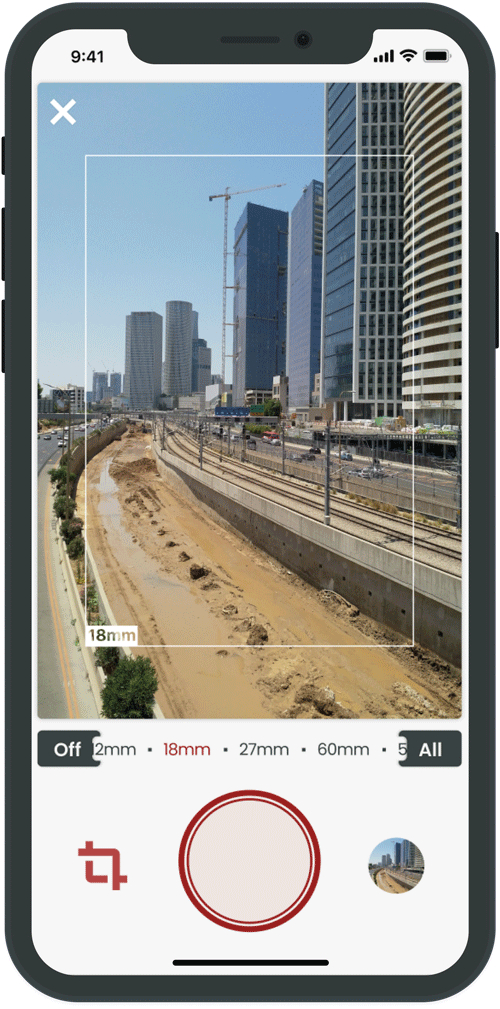
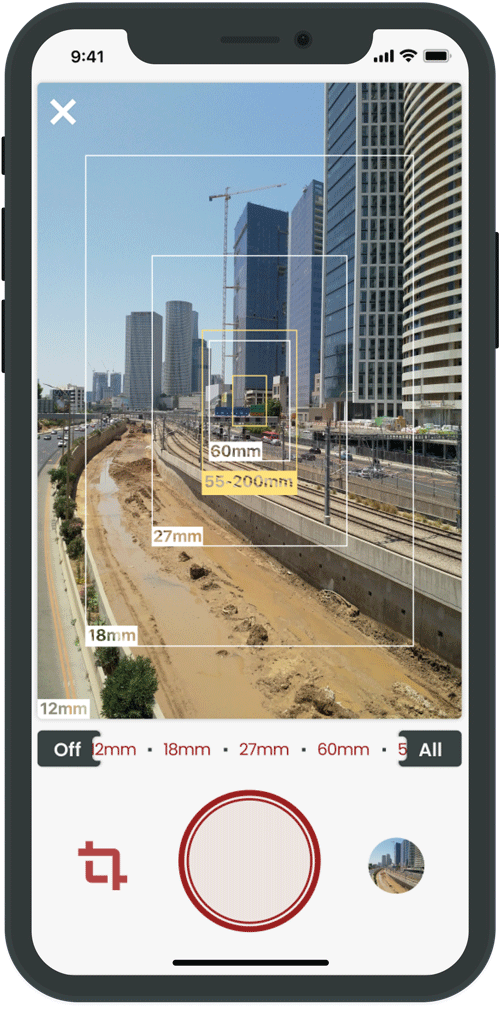
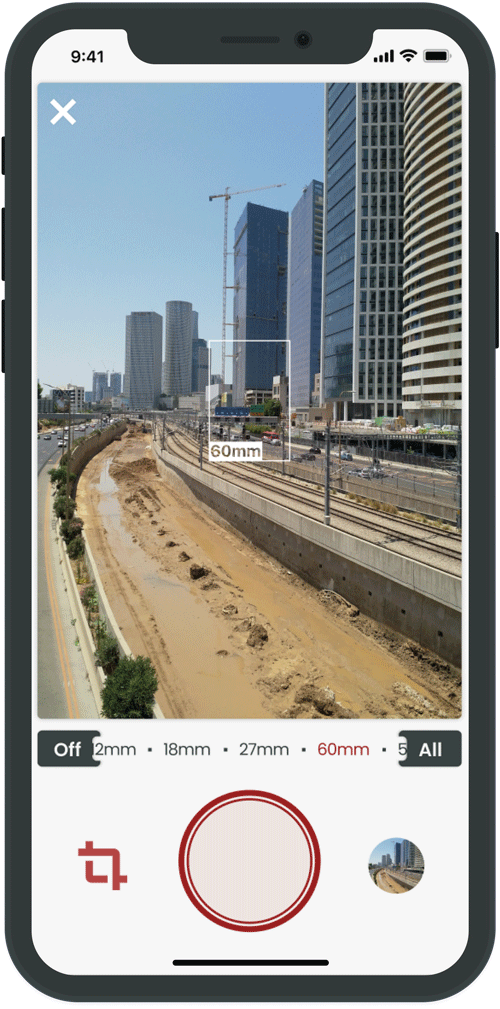
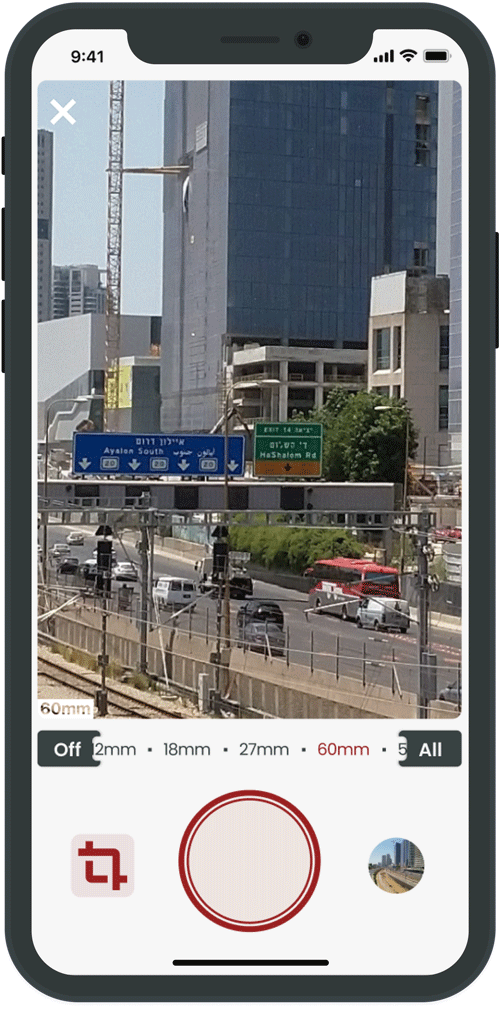
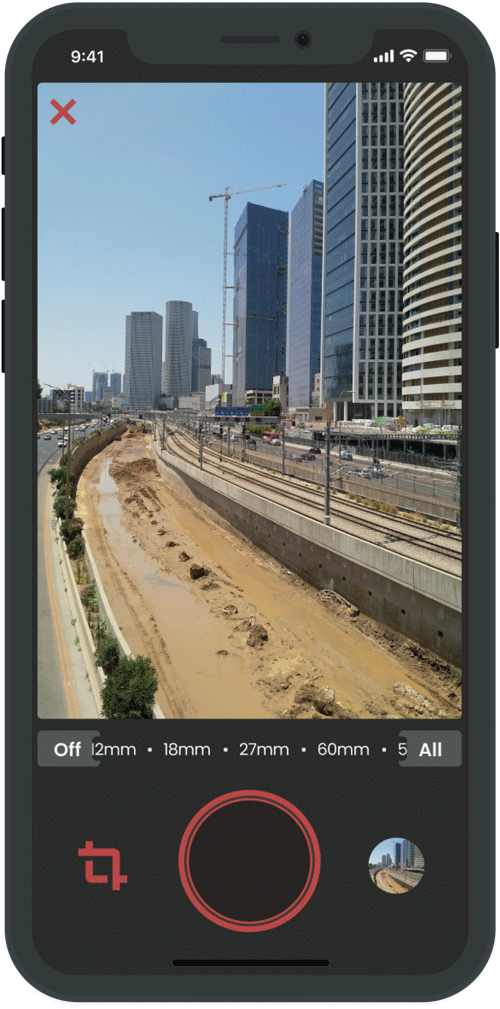
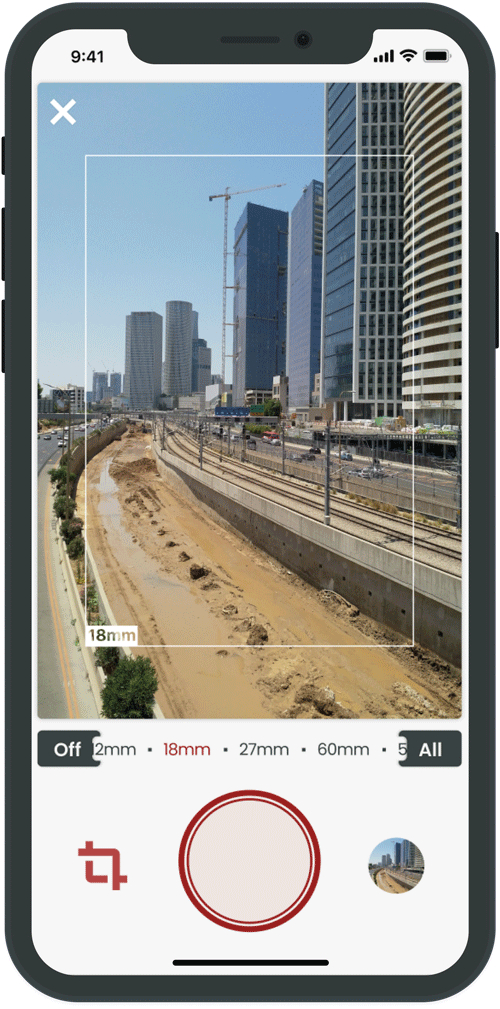
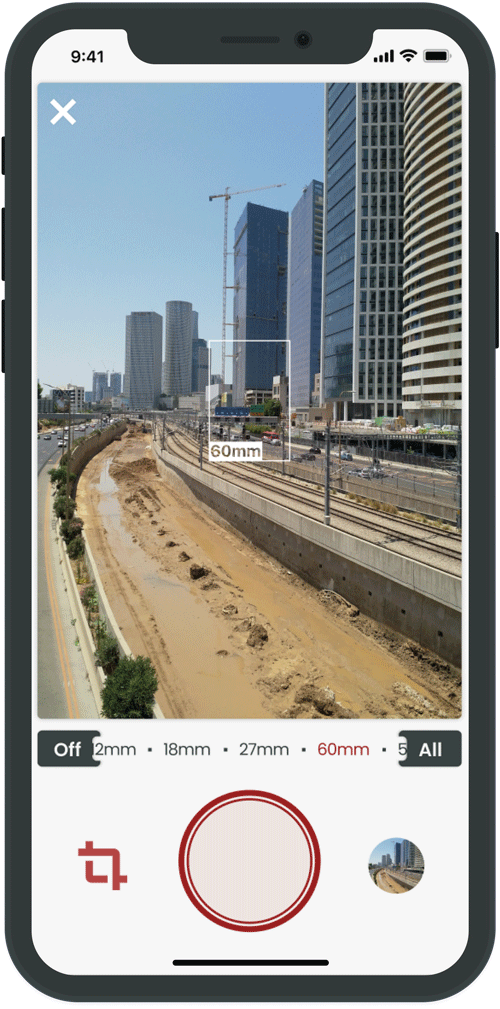
Camera
Here user can capture exact composition, using frames corresponding to the field of view of the lenses he has. Each selected frame saved as a separate photo in the Idea Card.

Frame for 18mm lens

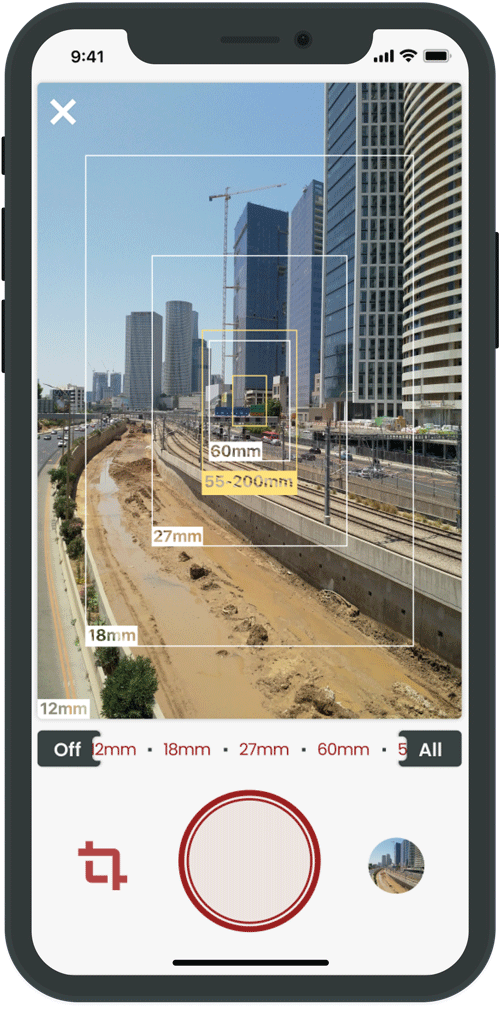
Frames for all lenses at once

60mm frame

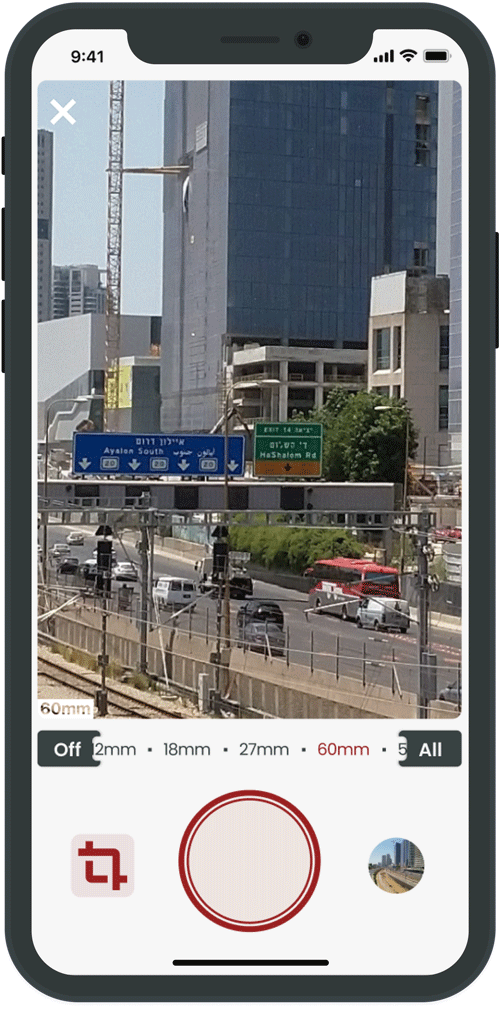
60mm lens frame enlarged to full screen for greater ease of composing (using the crop button on the left)

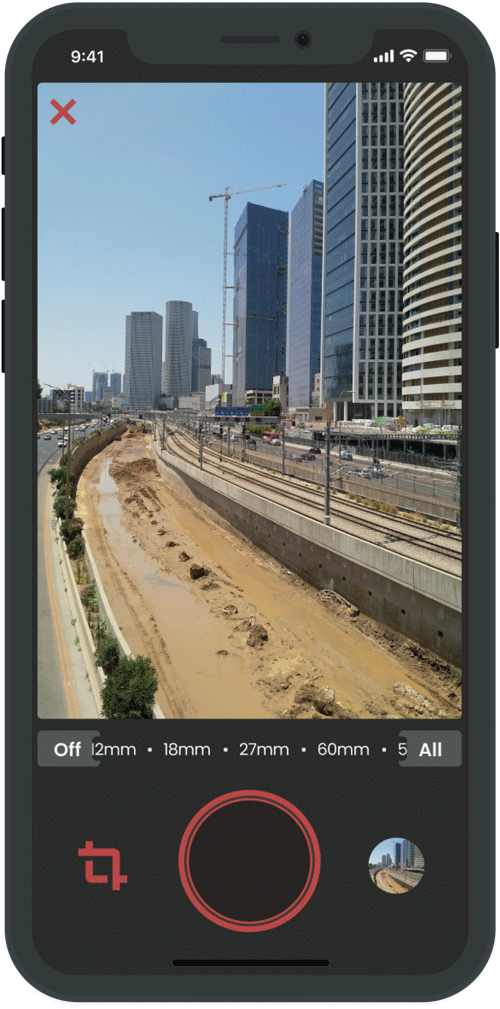
Camera screen in dark mode
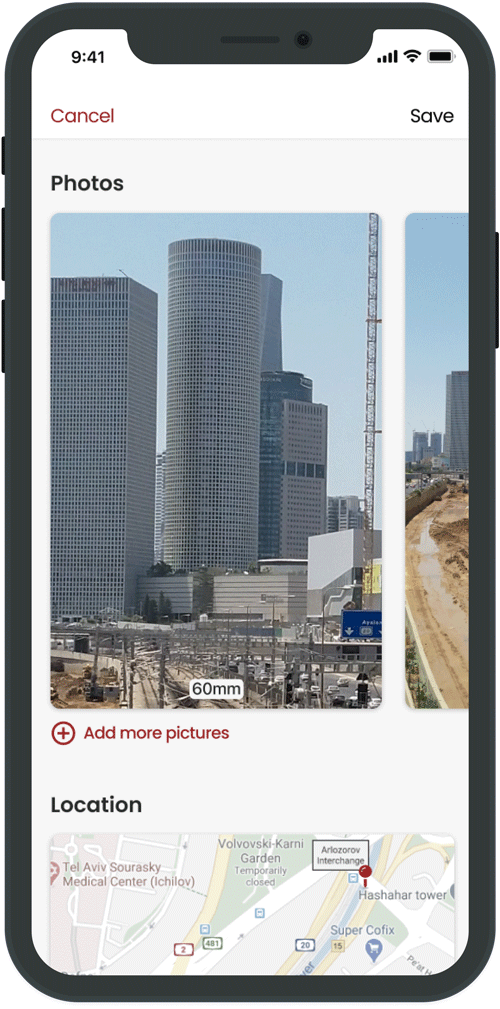
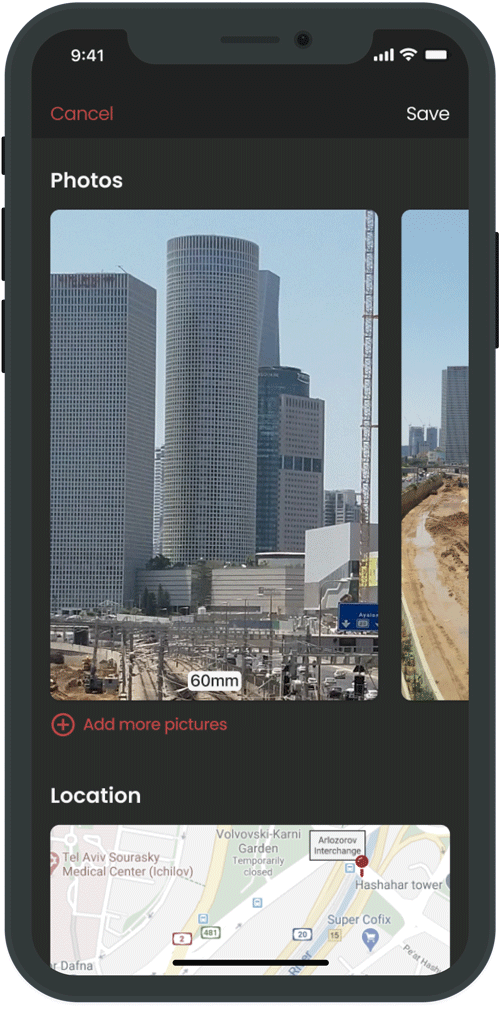
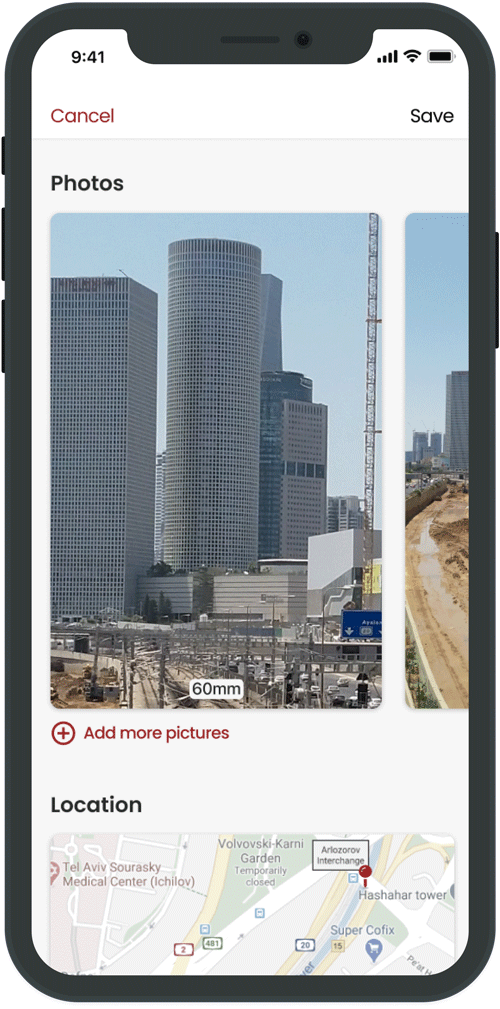
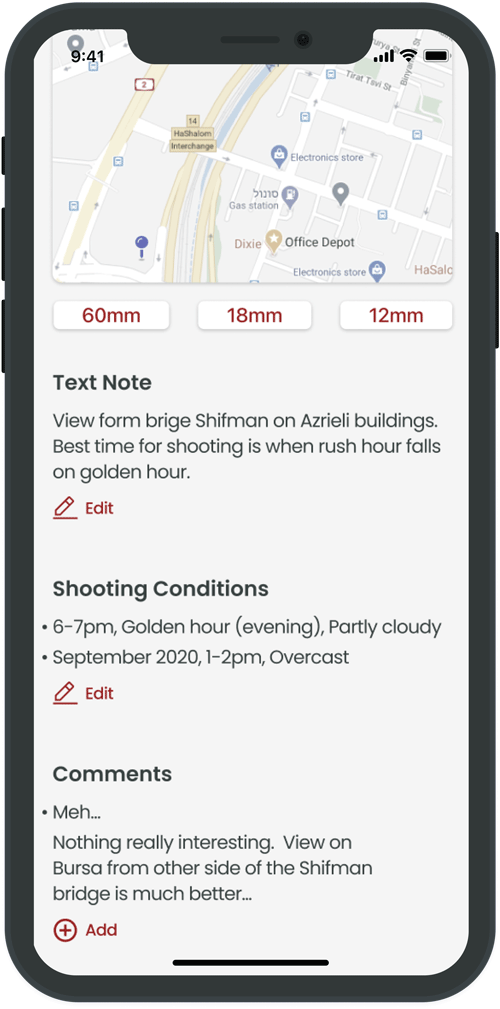
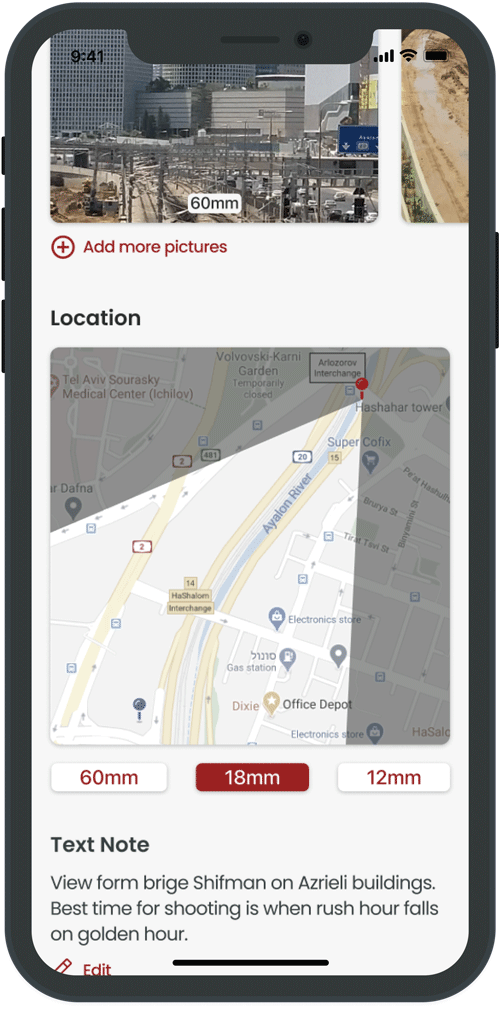
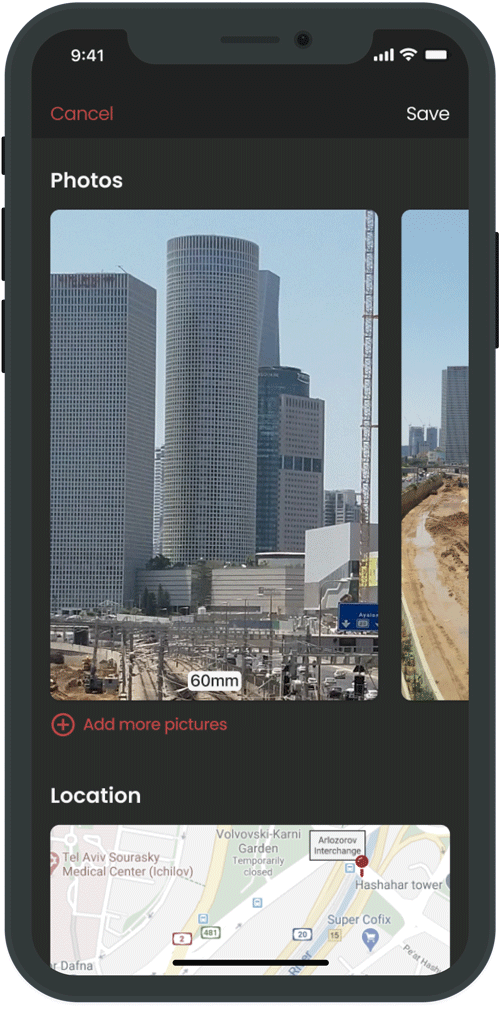
Idea card
The heart of this app. Here we concentrate all the info about our photographic idea. Photos we got from the camera, information about optimal shooting conditions, and additional notes.

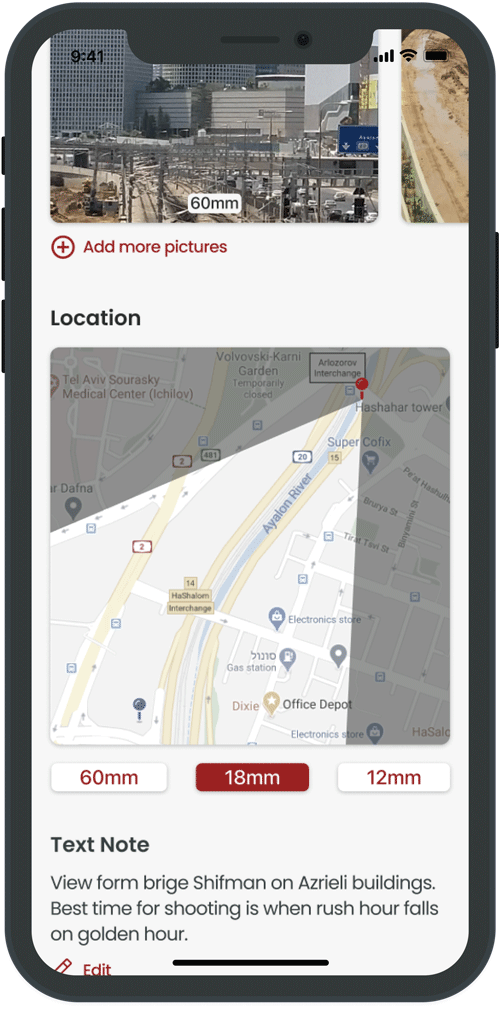
Top part of the card with all the pictures and small map

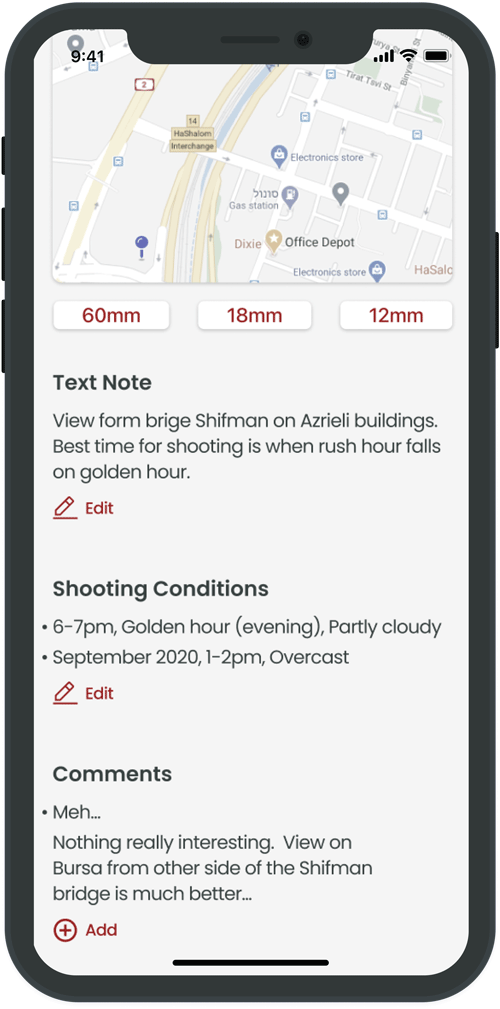
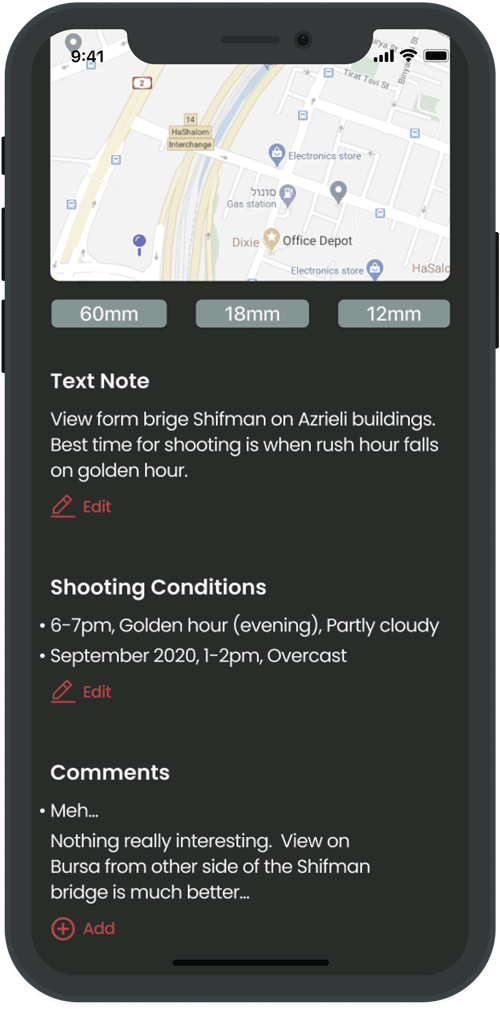
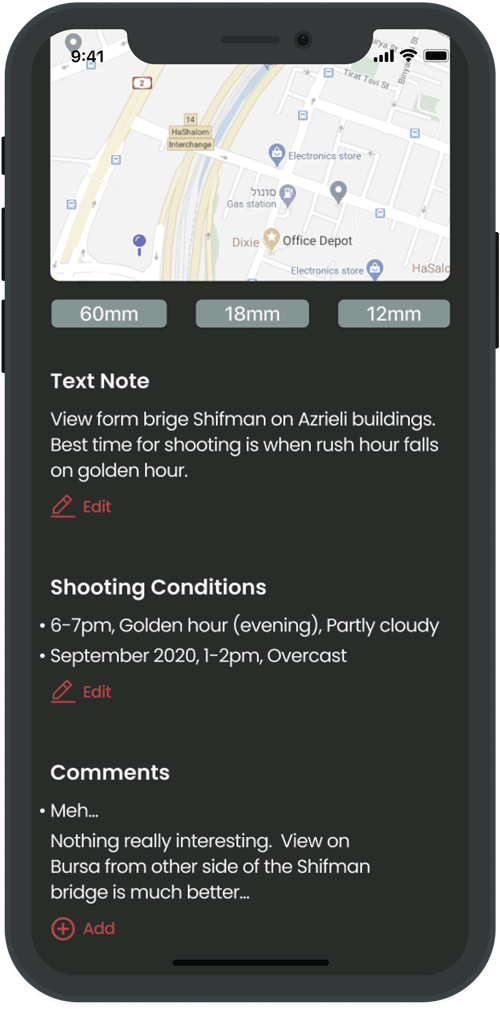
Bottom part of the card with notes, saved shooting conditions and comments (if sharing is open for this user)

On small map we can see photographer's position (red pin), object position (blue pin) and chosen
lens' field of view

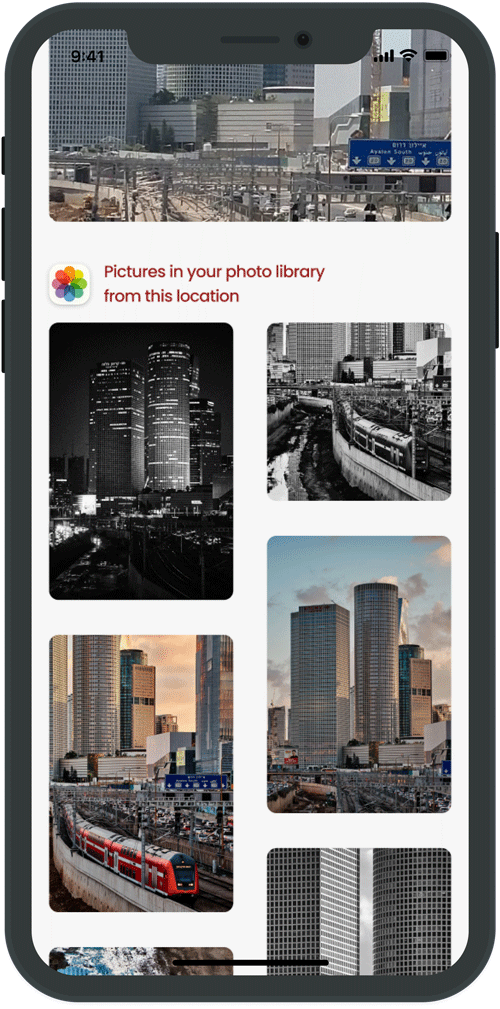
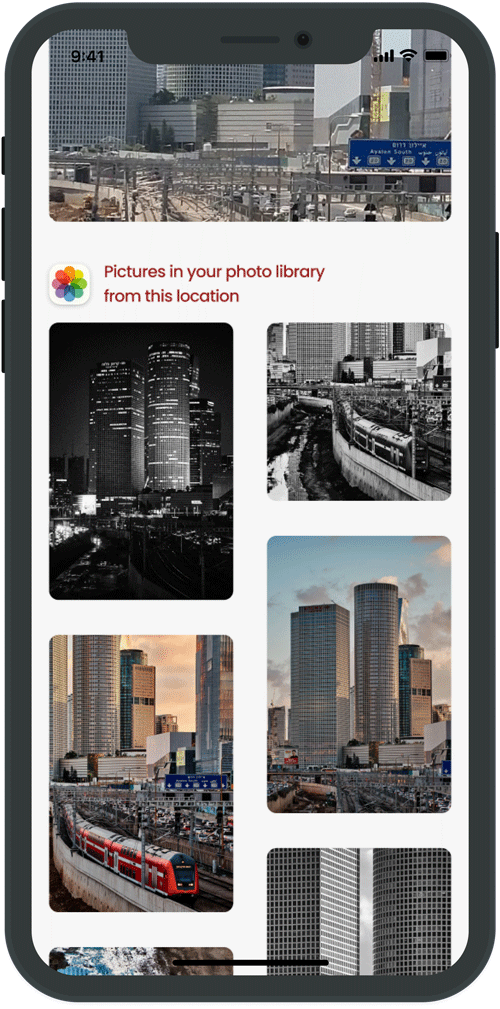
Tapping on any photo we open new screen with photos in our library with same location.

Dark mode (Top)

Dark mode (bottom)
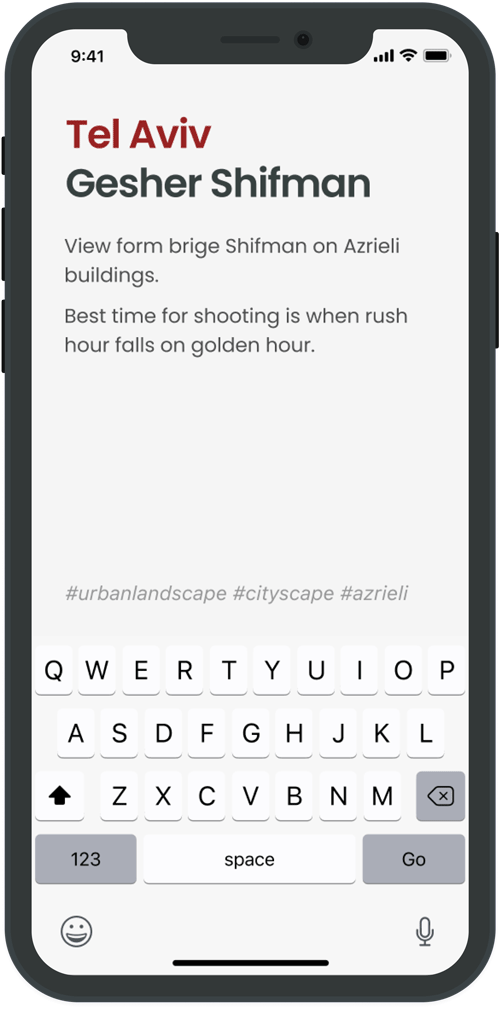
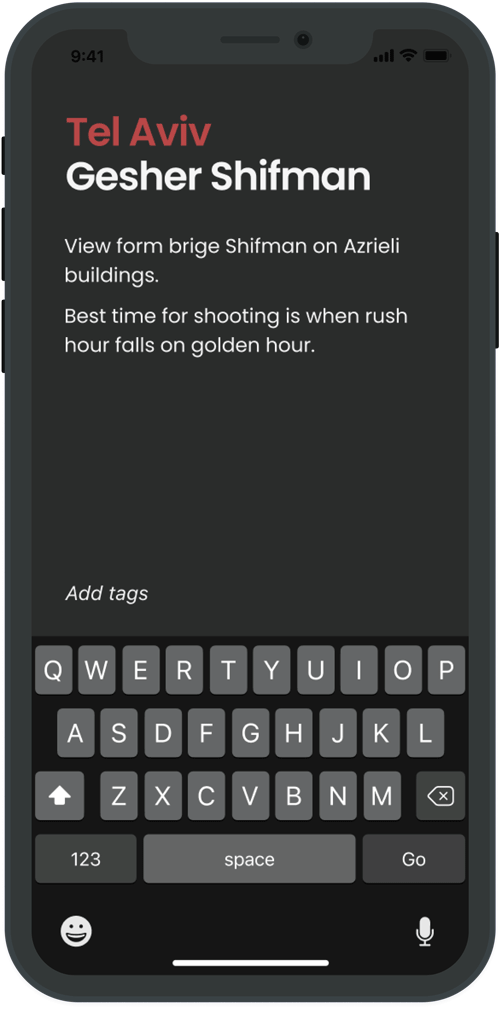
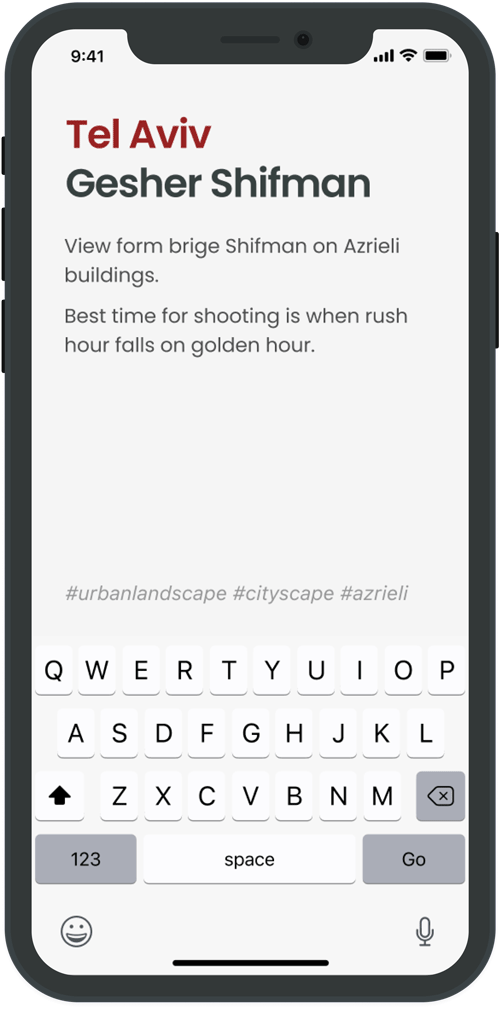
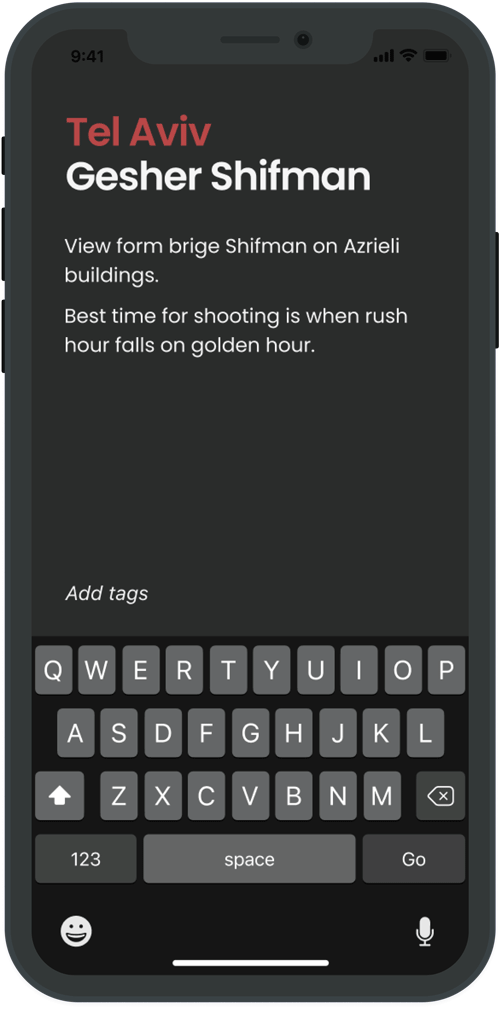
Notes

Light mode (with tags). Title generated automatically according to the location

Dark mode
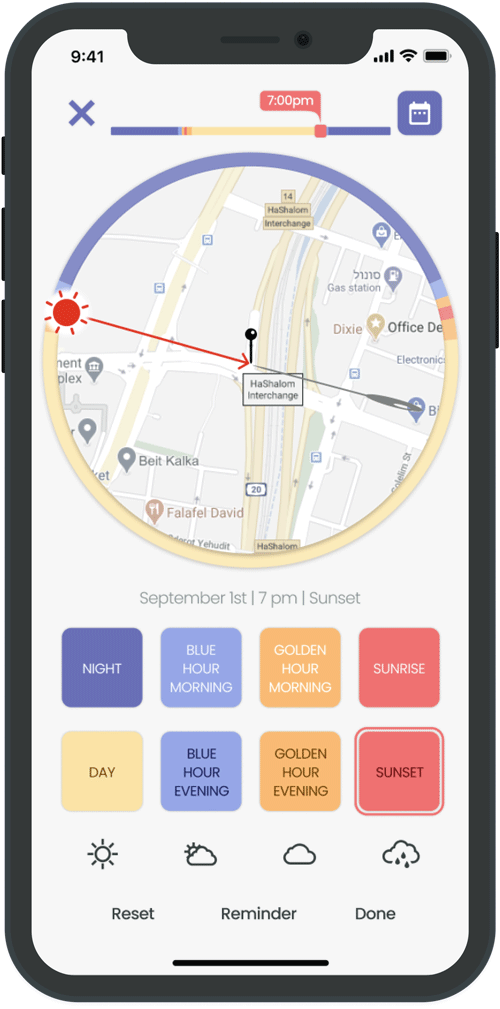
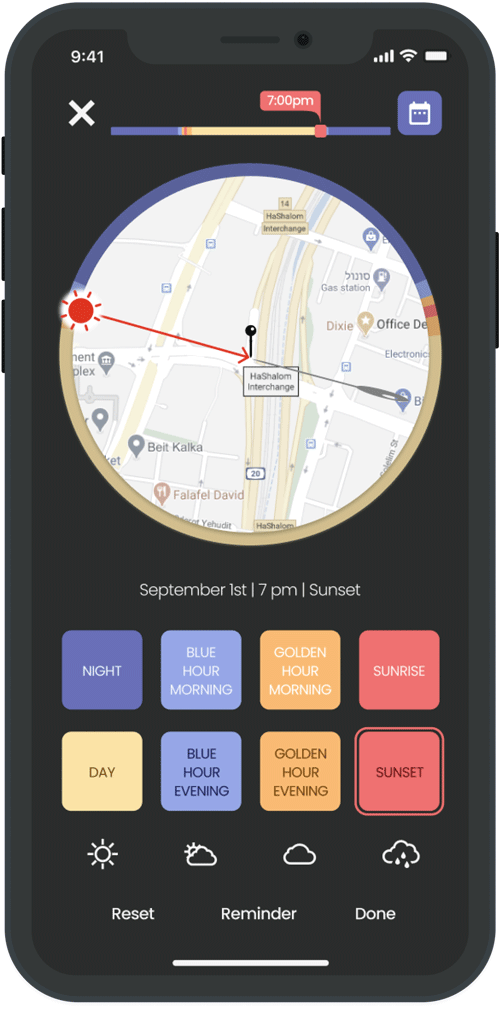
Shoting conditions (Pro)
Here user can choose desired conditions for his future image:
- Exact time of the day (and see position of the sun).
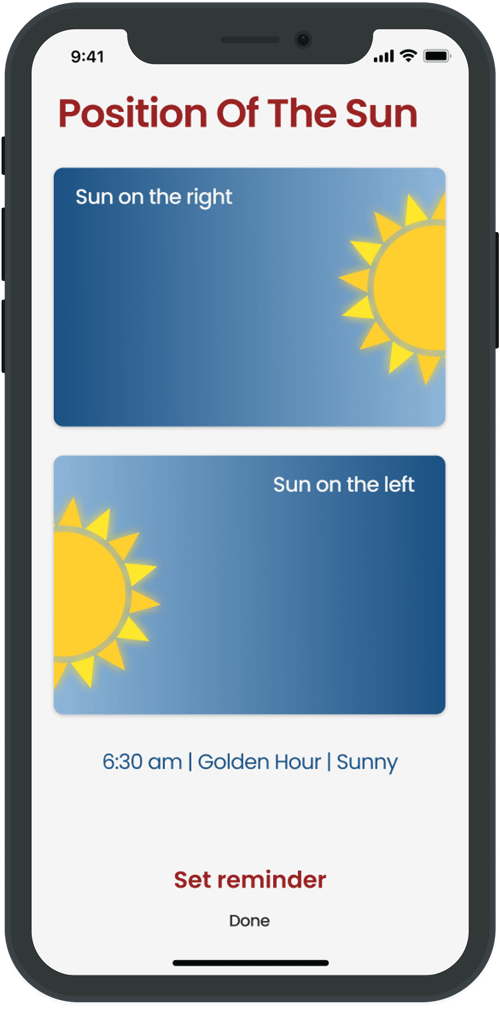
- Position of the sun relative to the object.
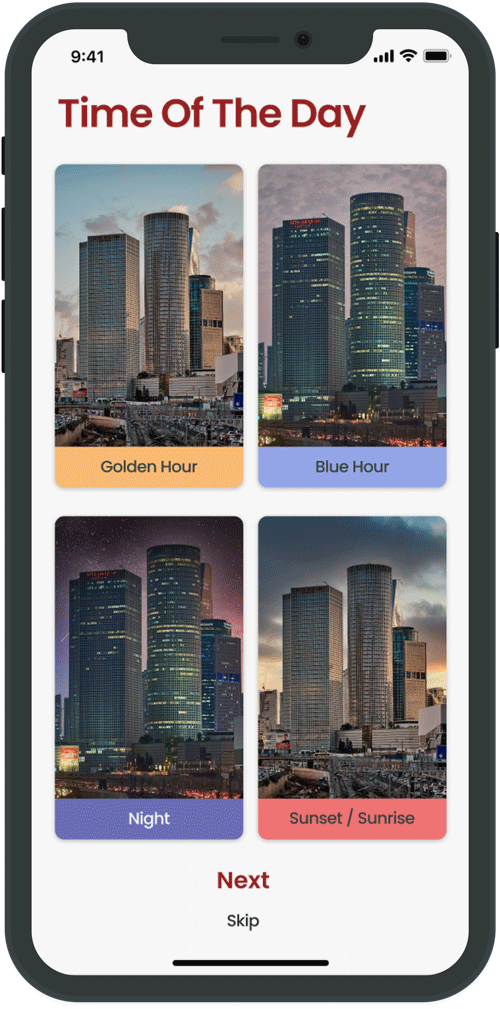
- Choose one of the predefined presets (Golden Hour, Blue Hour etc.)
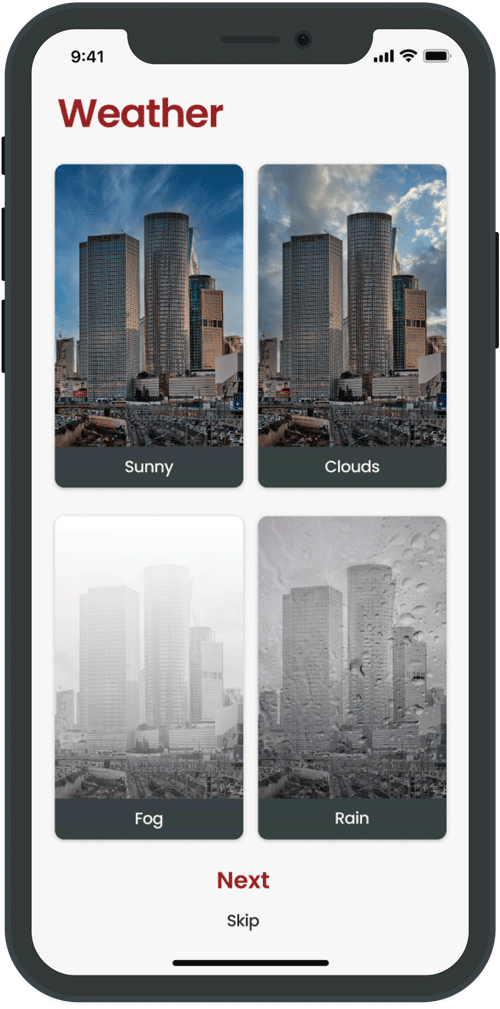
- Optimal weather conditions
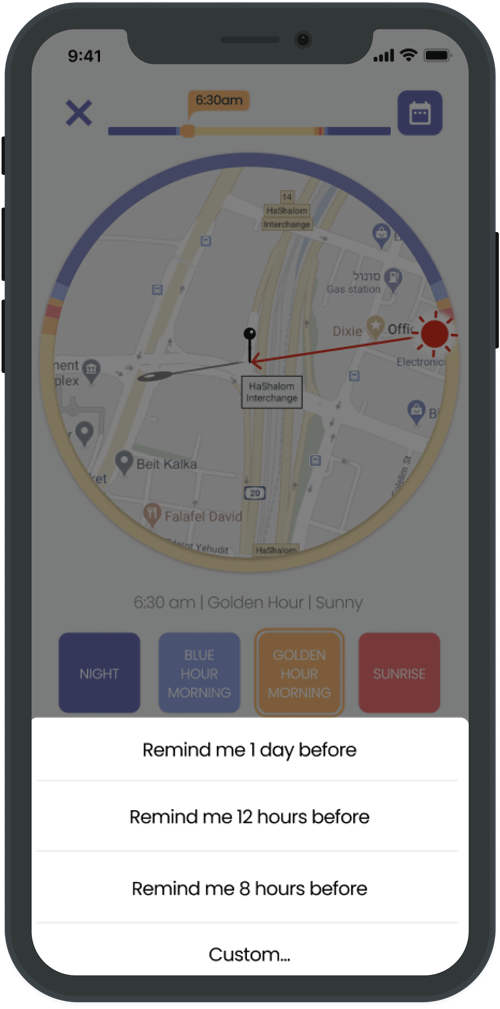
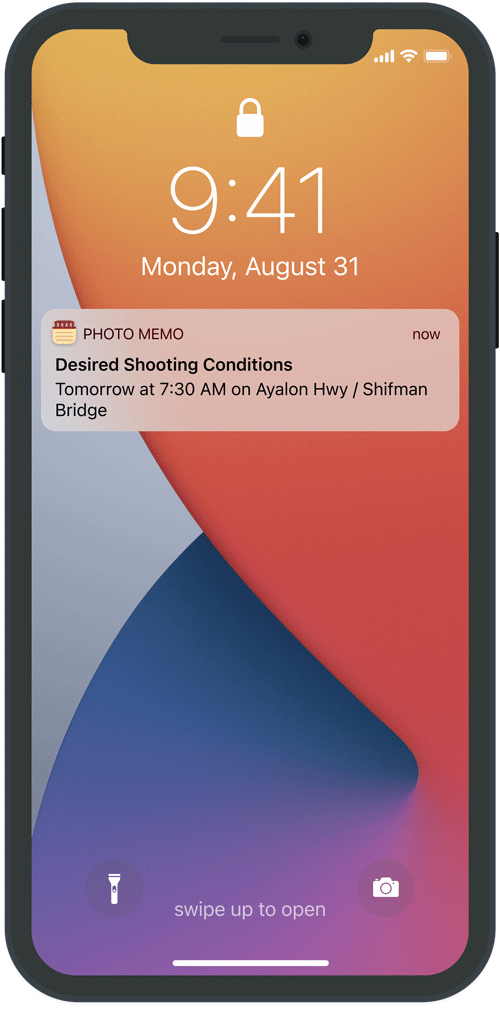
Finally, user can set a reminder and receive a notification when the desired conditions are met.
Shoting conditions (Wizard)
Same as previous, but implemented as a step-by-step wizard. Intended for less experienced photographers.
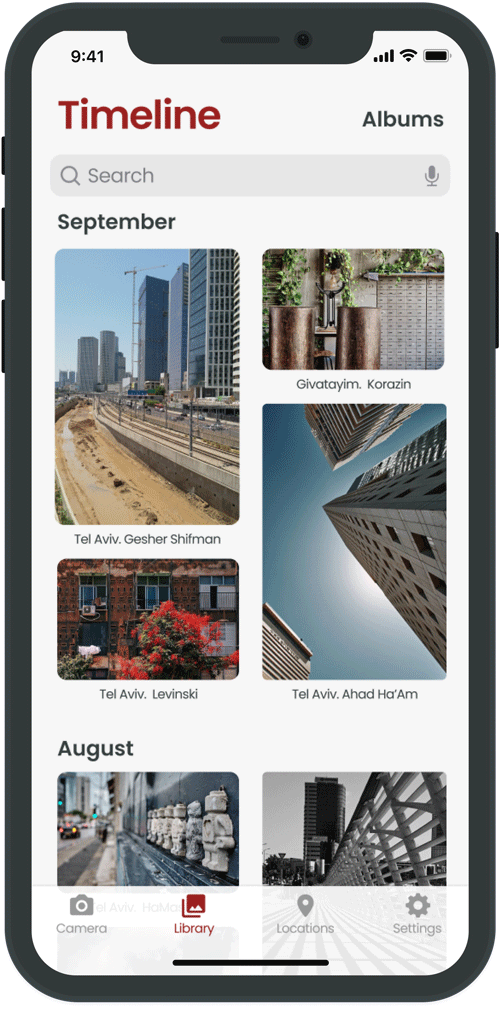
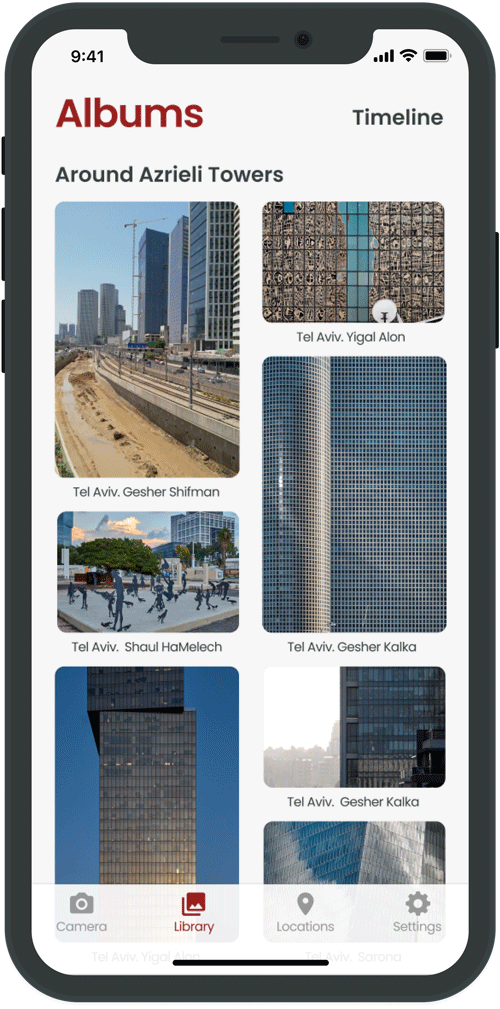
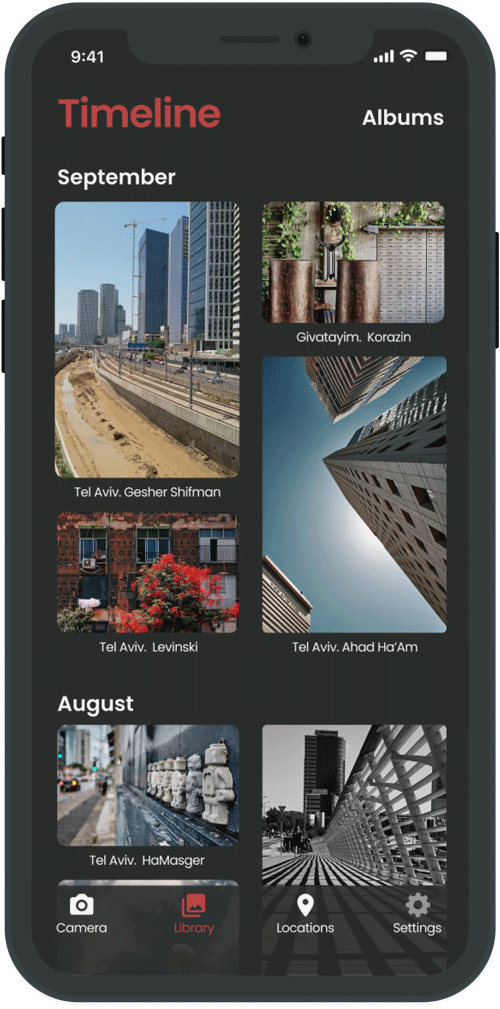
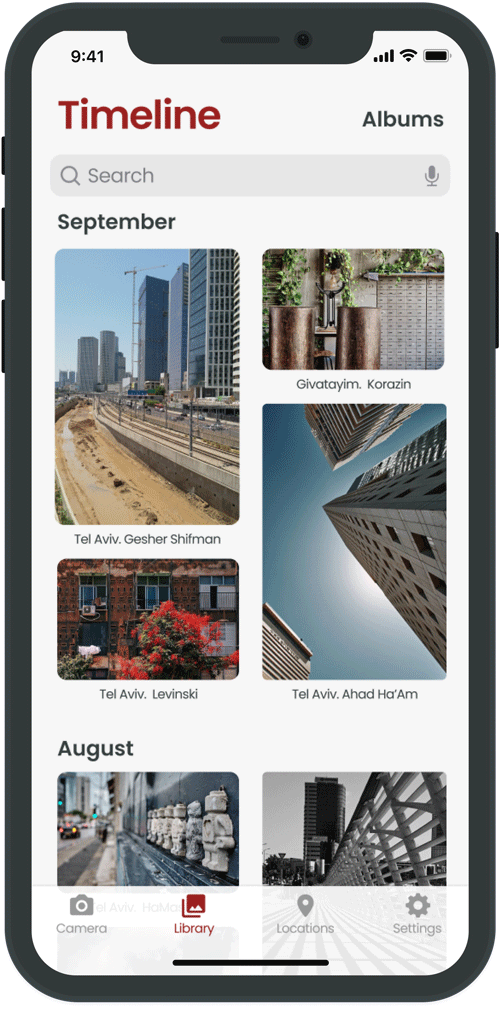
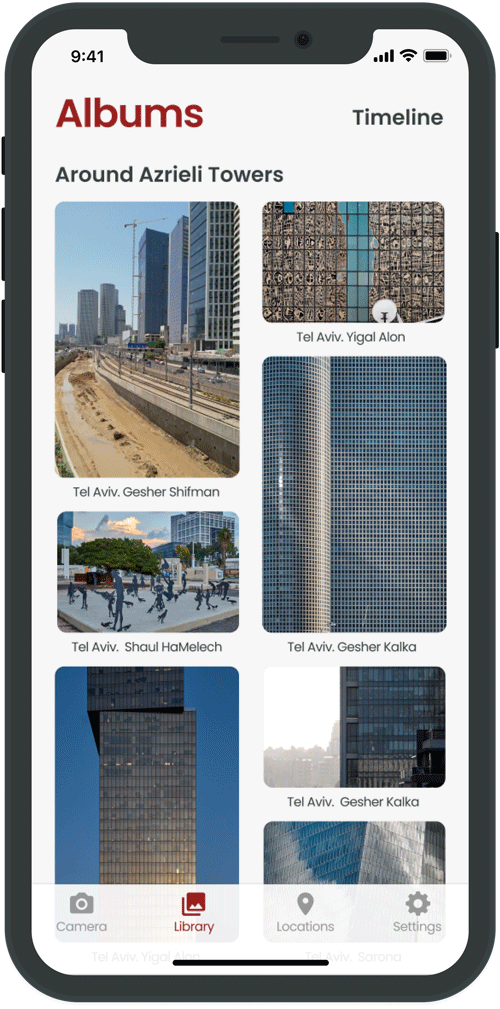
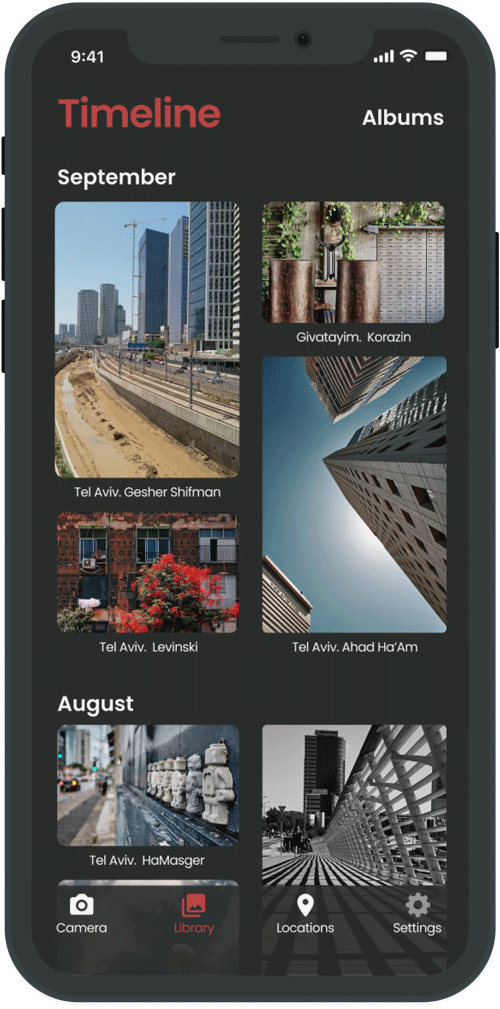
Library

Timeline with all the Idea Cards

Cards can be grouped in albums

Dark mode
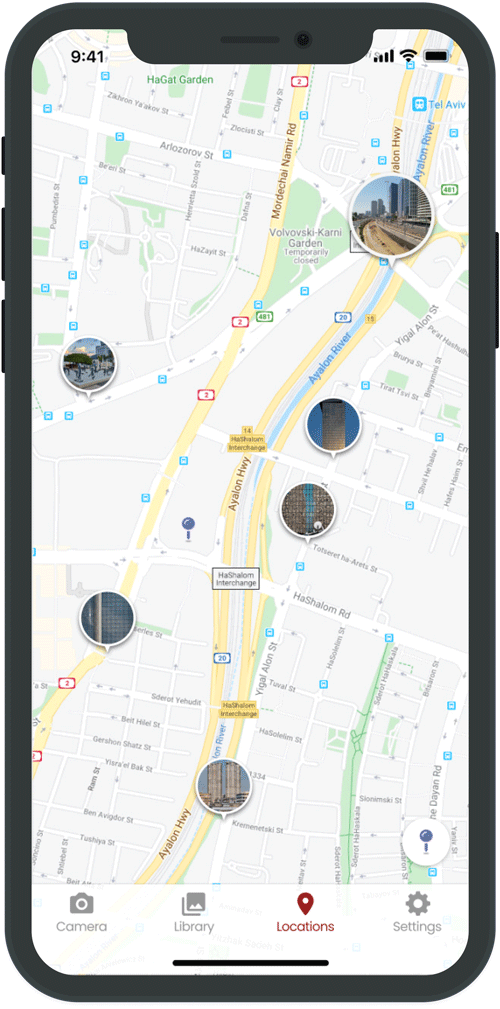
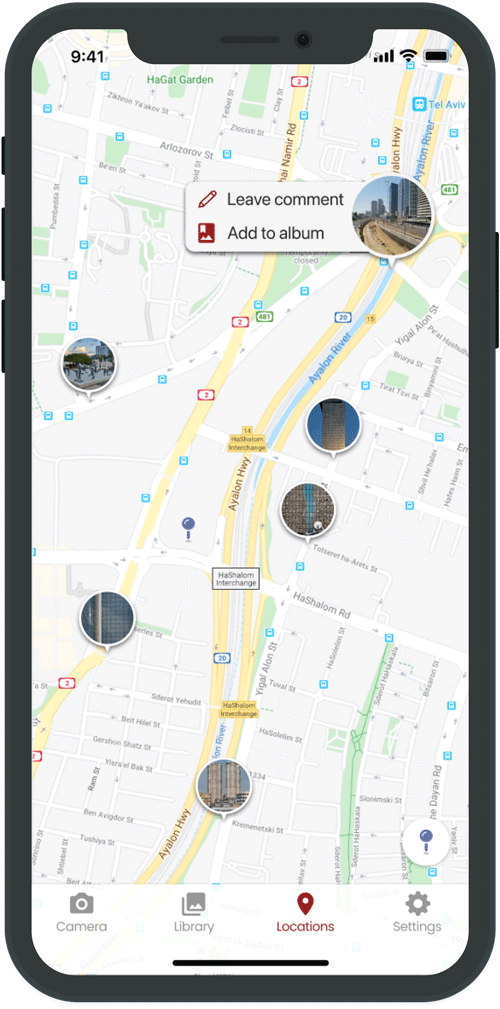
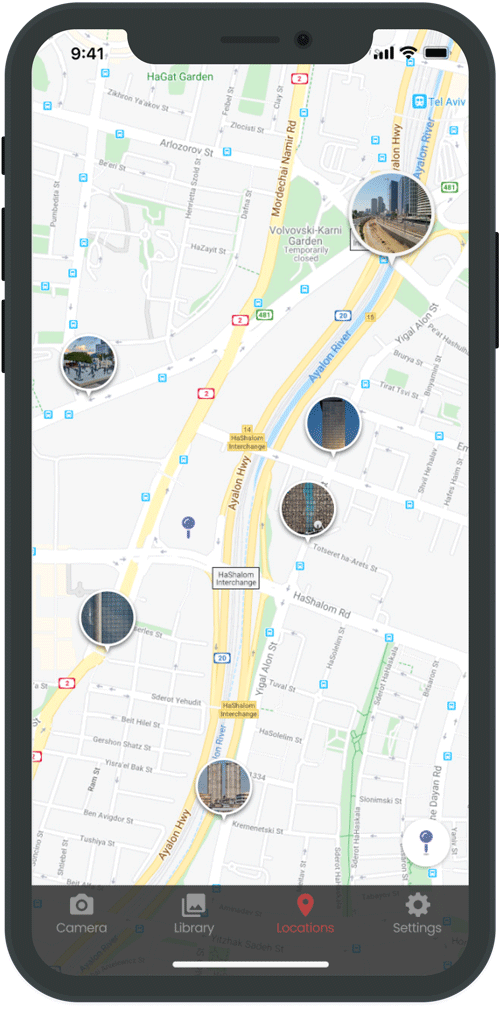
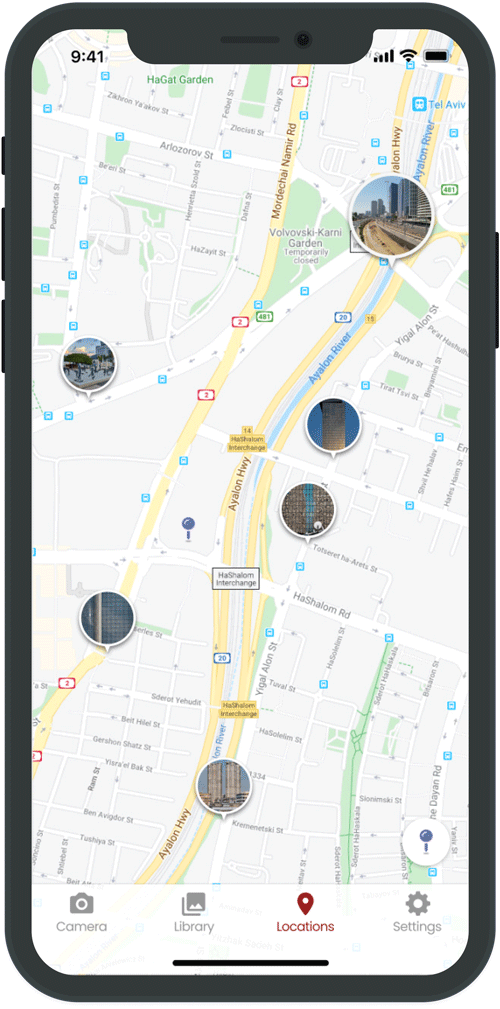
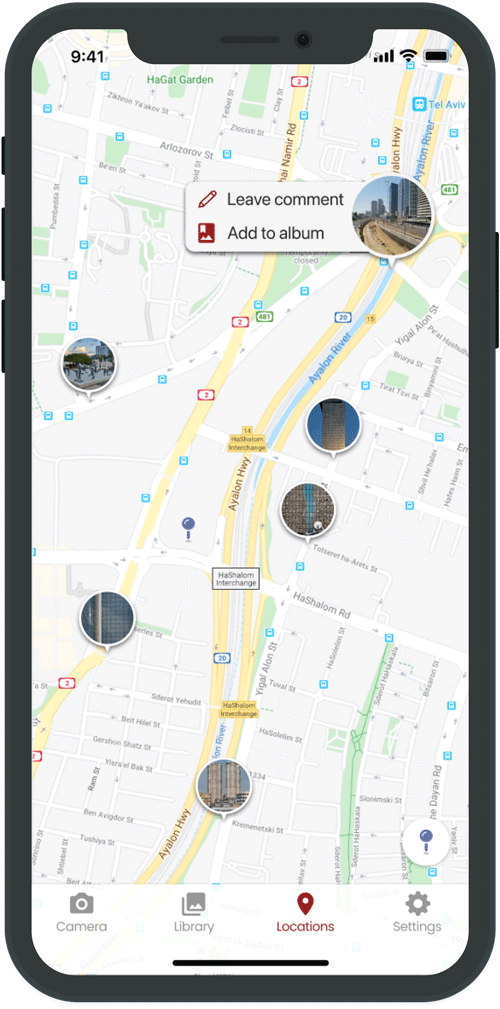
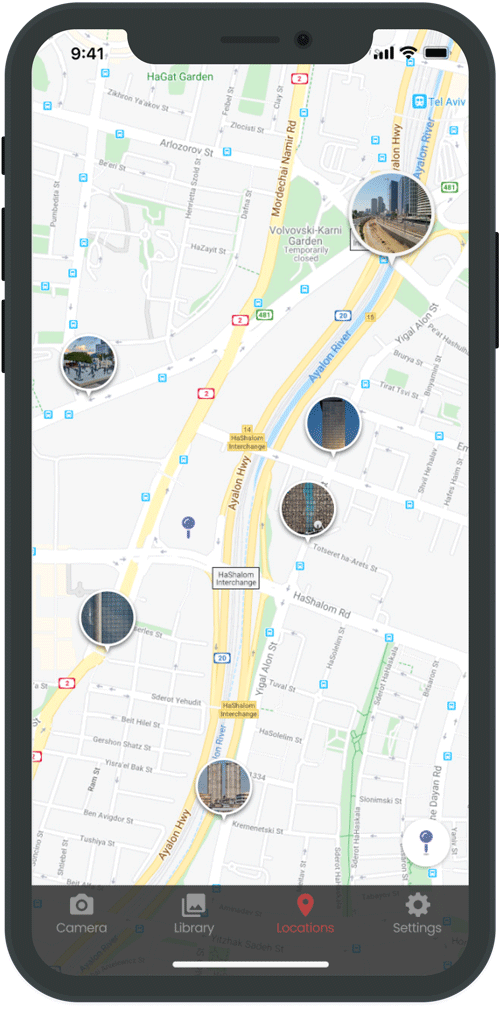
Map
On a map, the user can see all saved locations and at the same time other photographers' favorite spots (if sharing is open).

Map can be opened by tapping on small map in Idea Card or by choosing Locations in bottom navigation

Second tan on a pin opens action menu, long press - opens Idea Card for that saved idea.

Dark mode
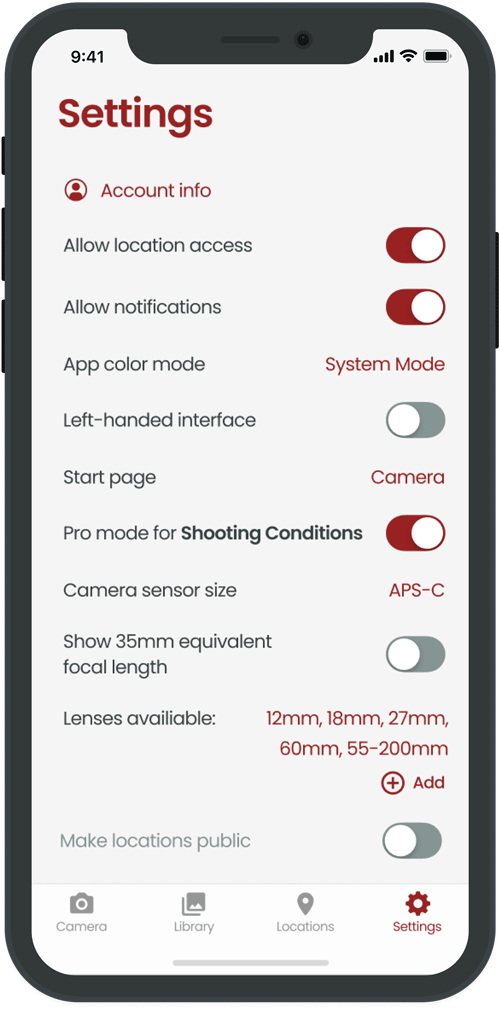
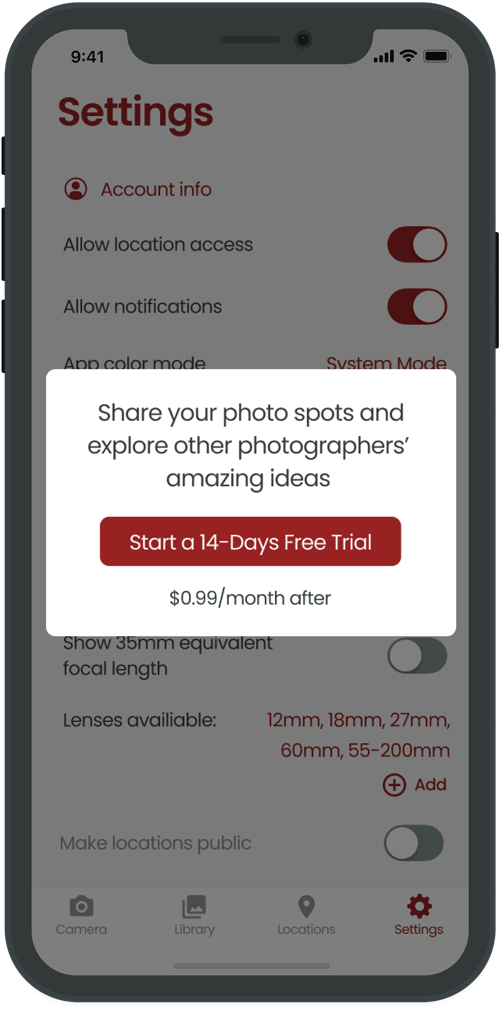
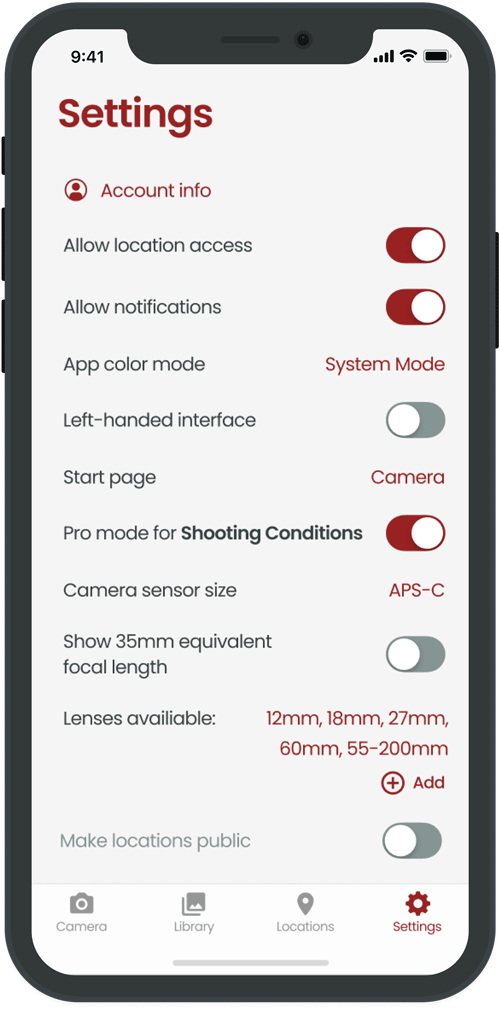
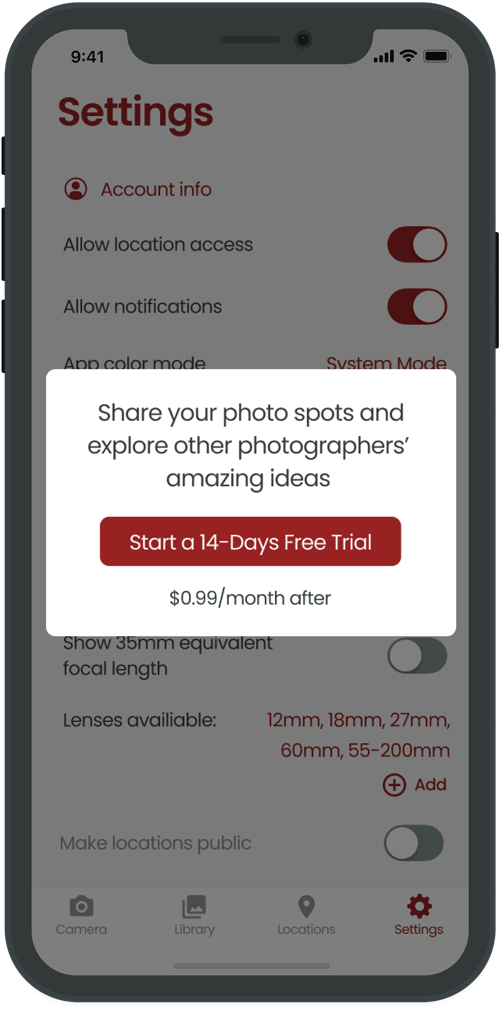
Settings

Settings screen

Sharing implemented as a paid option
Prototype
And finally, you can try live prototype.
See the Demo