Сoncept
BookDrop is in a sense a new approach to the book exchange. Or new take on the idea of BookCrossing but made much simpler. Without printing stickers and tracking the further fate of each book.
Idea was born from seeing this pictures:


Challenges
- The app should be as low-friction as possible. No one is going to spend much time filling all the info about the book he (or she) doesn't need anymore.
- The game should be fair. Should be no possibility to make the book disappear from the map without really coming to the book location.
Two main flows
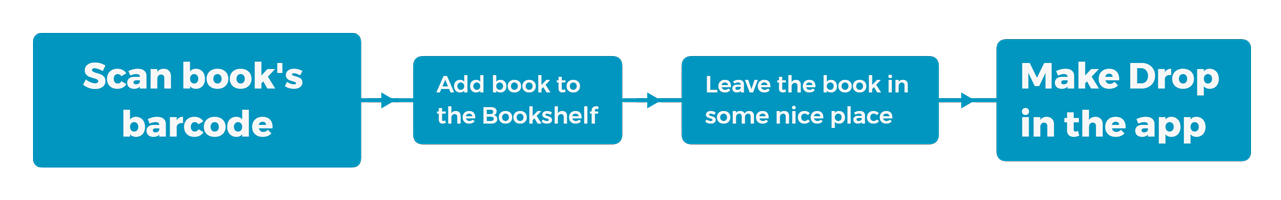
If you have a book that you don't need anymore:
- Scan barcode and get all the information about this book automatically.
- Add the book to the app's Bookshelf
- Bring your book to some nice place and leave it there. In the app make simple one-step action (In the app I call it Drop)
- The book appears on the map
- Everyone interested in your area gets a notification

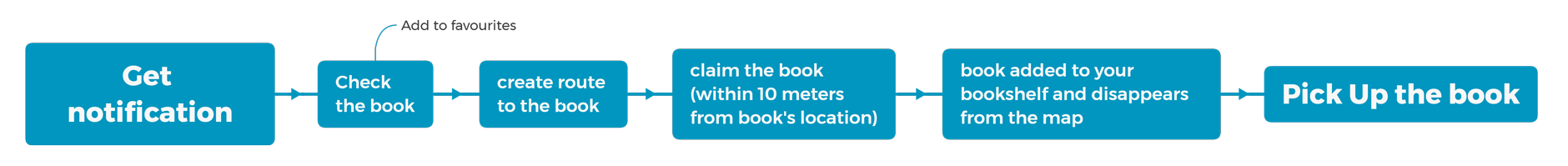
If you are looking for new books:
- You get a notification about new Drop (optional, set in Settings) if Drop inside your "Radius of Interest" (set in Settings)
- You can check the book's info. Maybe add to favorites
- The app generates a route to the book's location.
- When you near the book, you can add it to your Bookshelf (In the app I call it Pick Up)
- The book disappears from the map.

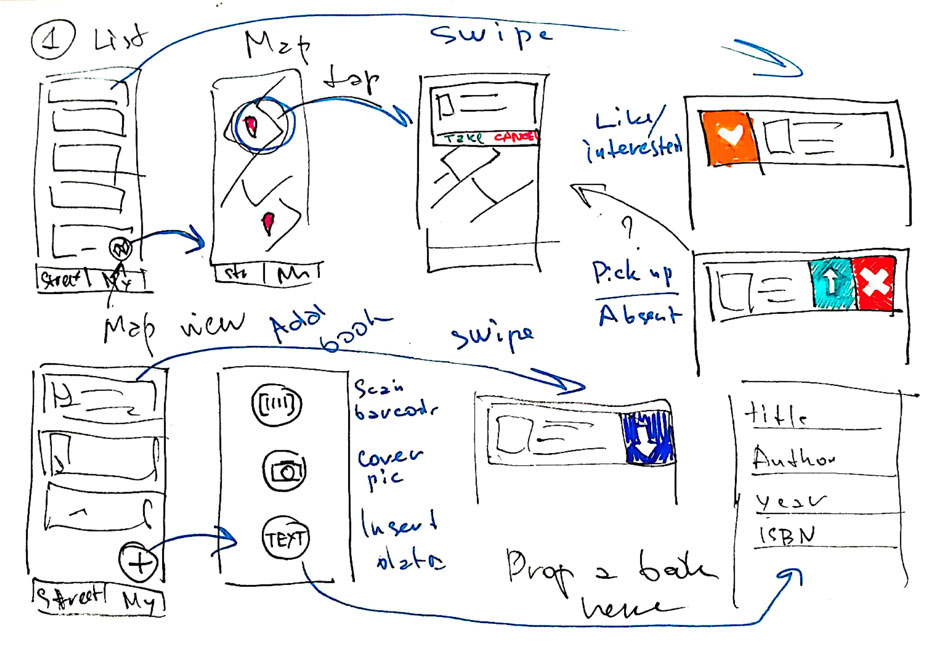
Sketching the idea

Initial screens and flow ideas

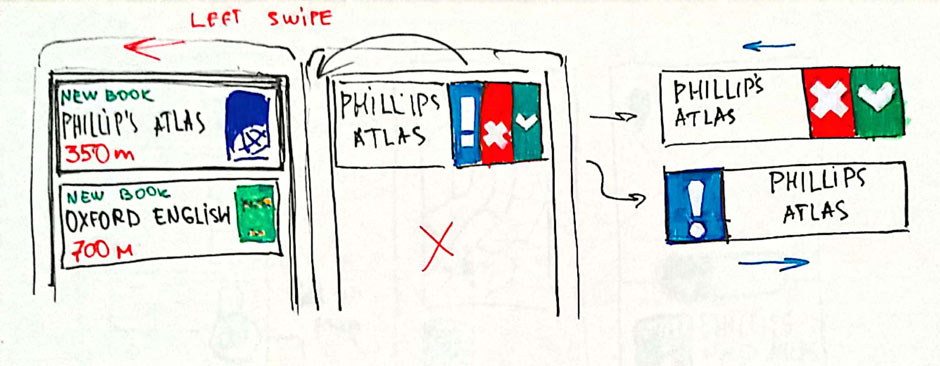
Small "Book card" and picking up the book
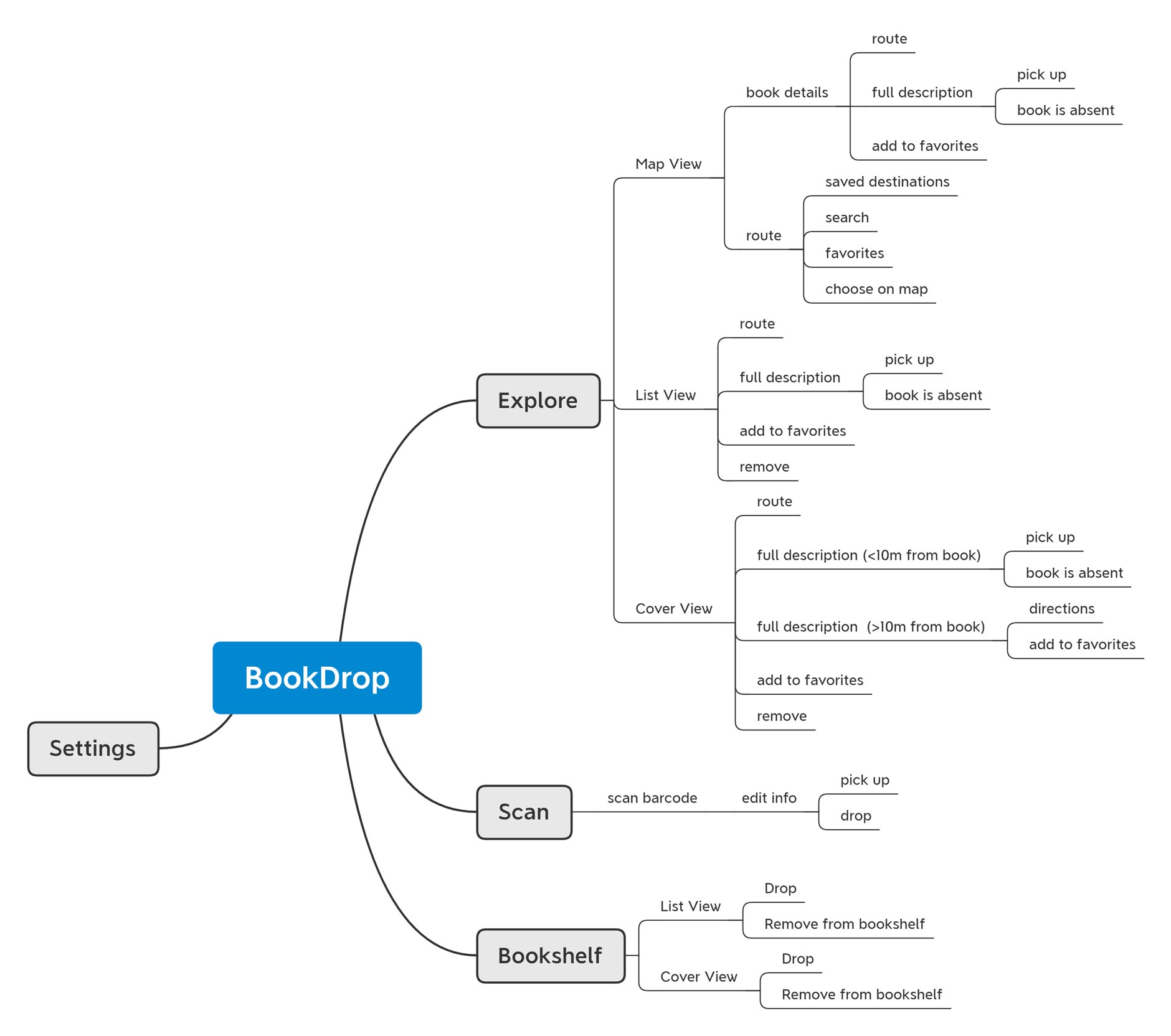
App architecture

Wireframes

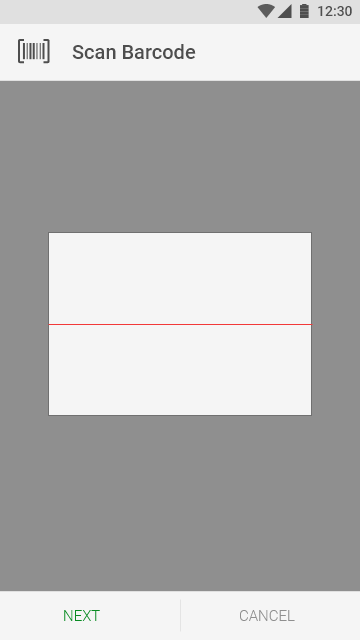
Barcode scanner

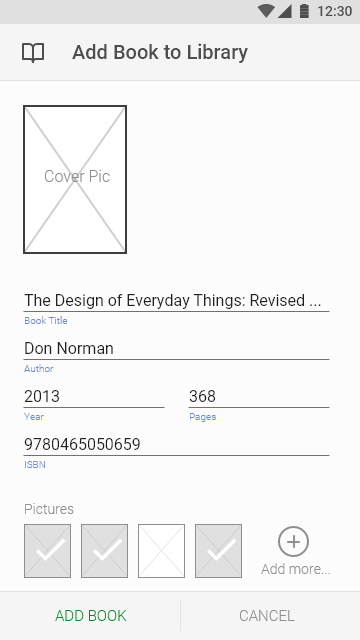
Book Info

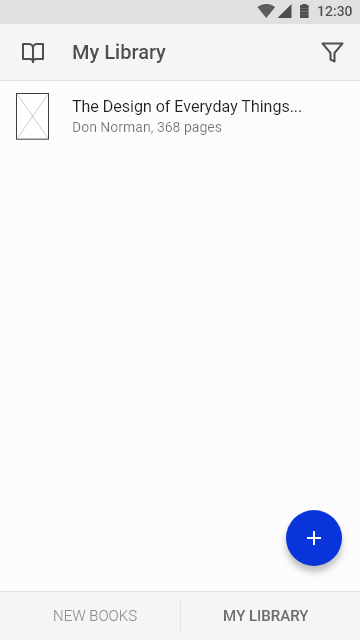
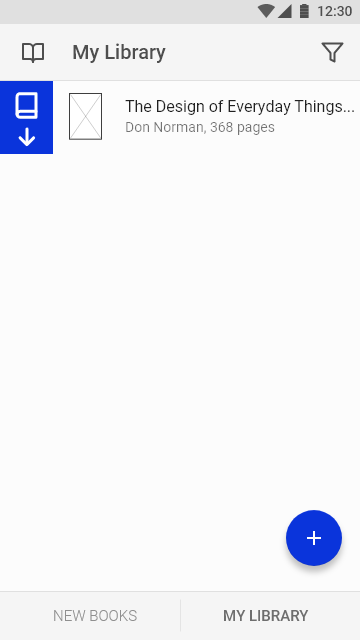
Library

Drop a book

Drop a book (map view)

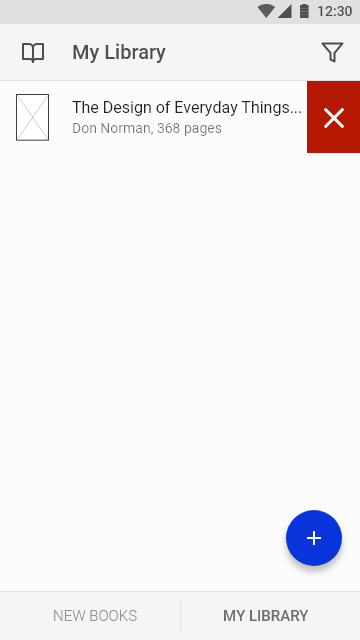
Delete book from the library

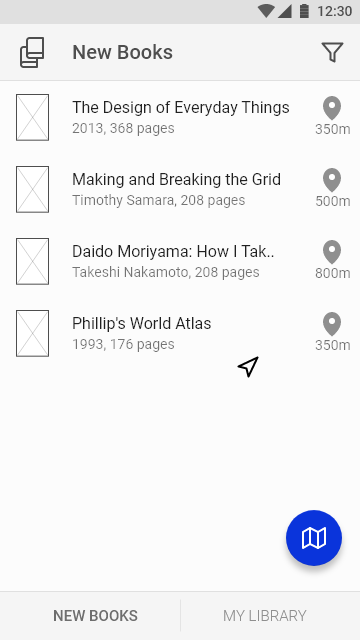
New available books (with distance)

Mark as favorite

Delete (Not interested in this book)

Notification about new book

Map view

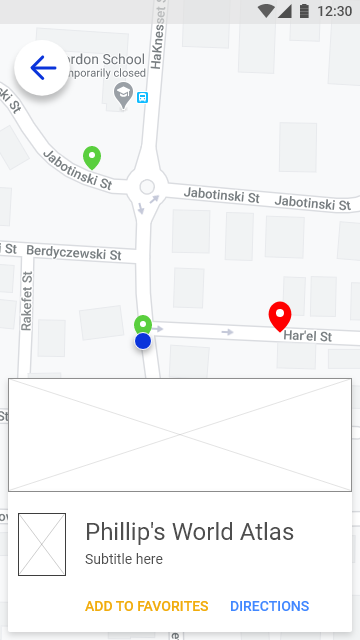
Book card on map screen (if distance
from the book location > 10m)
from the book location > 10m)

Book card on map screen (if distance from the
book location < 10m)
book location < 10m)
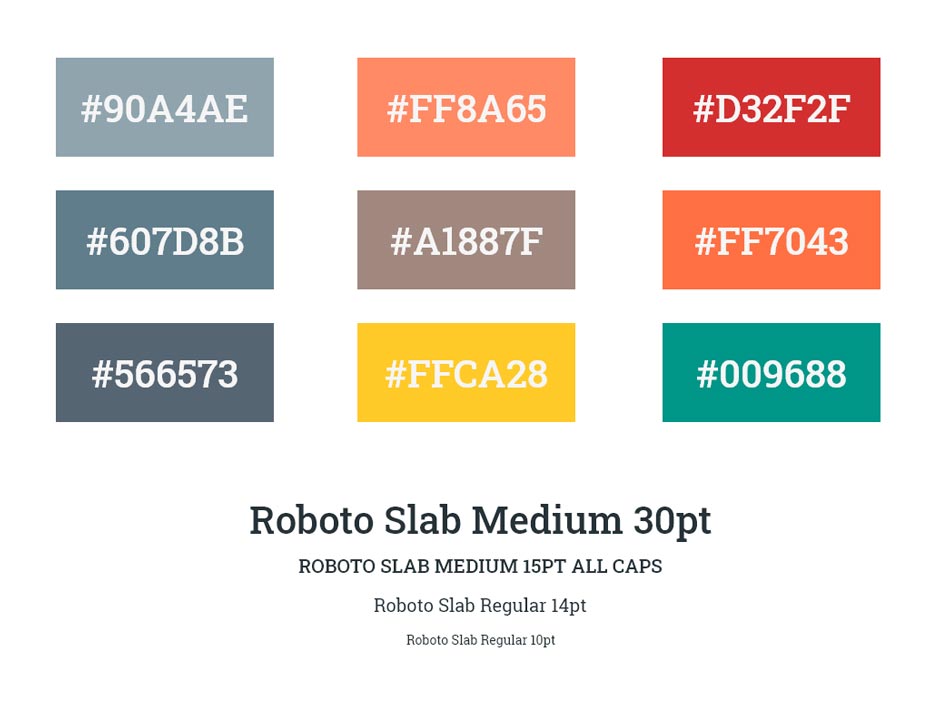
Colors and Typography

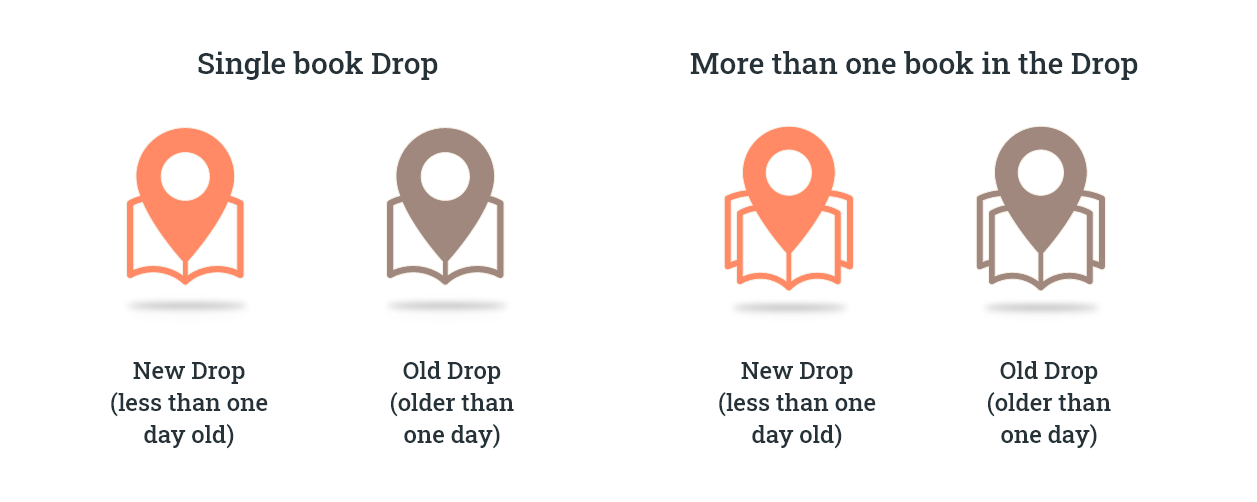
Iconography

Visual Design

Splash screen
Onboarding

Onboarding 1

Onboarding 2

Onboarding 3

Onboarding 4
Adding a book to the Bookshelf

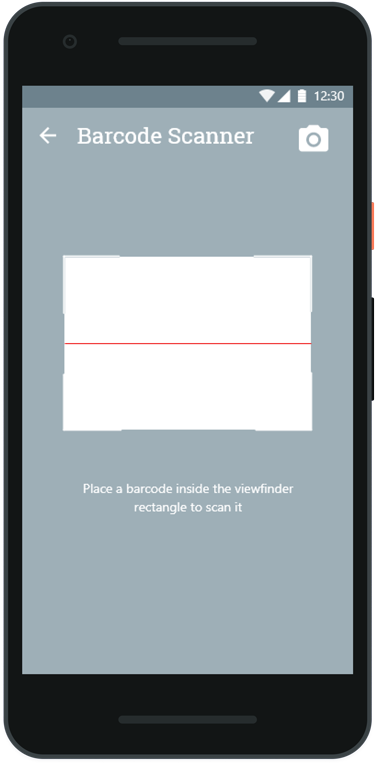
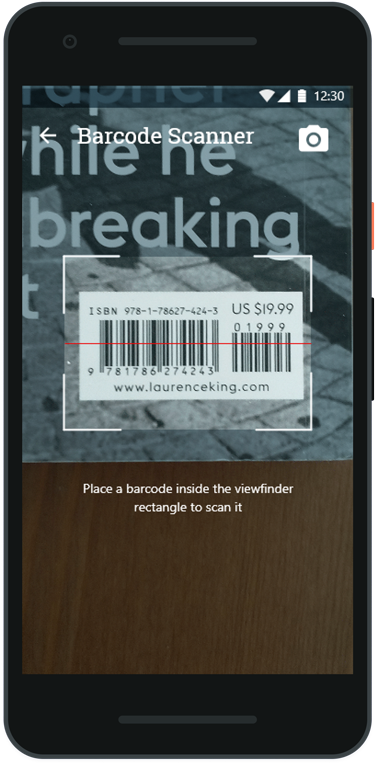
Barcode scanner

Scanning a barcode

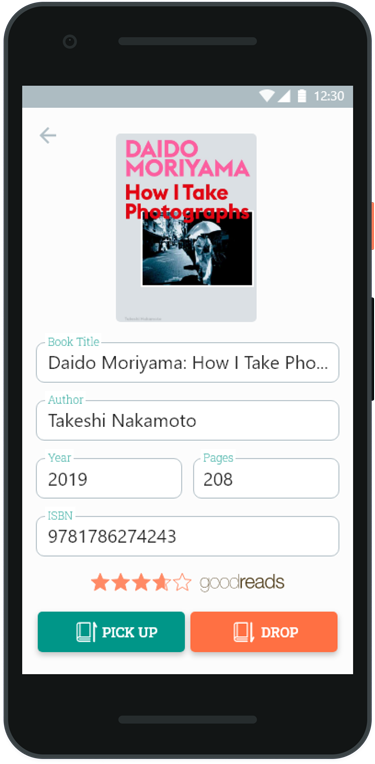
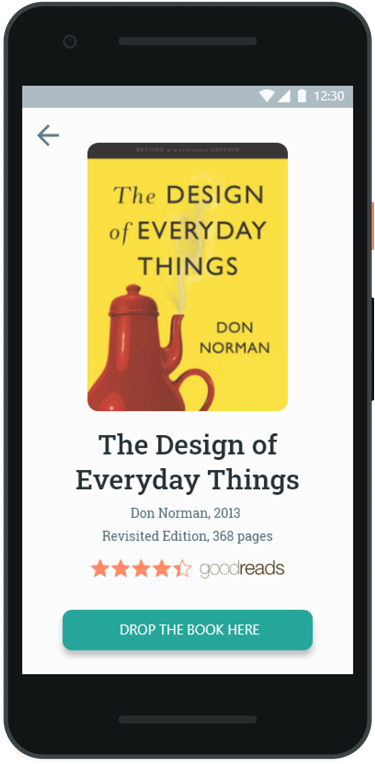
Book information (received automatically)

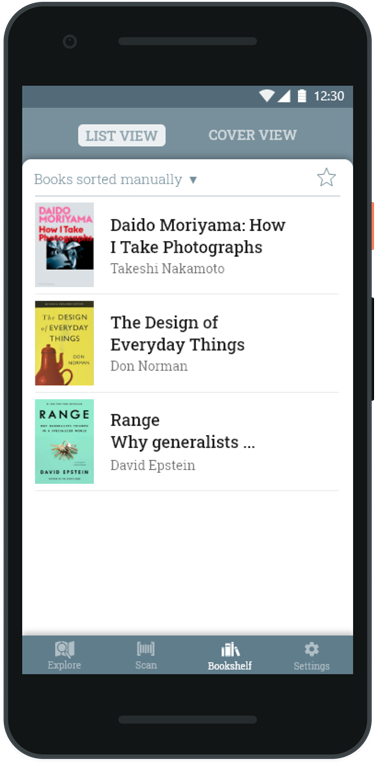
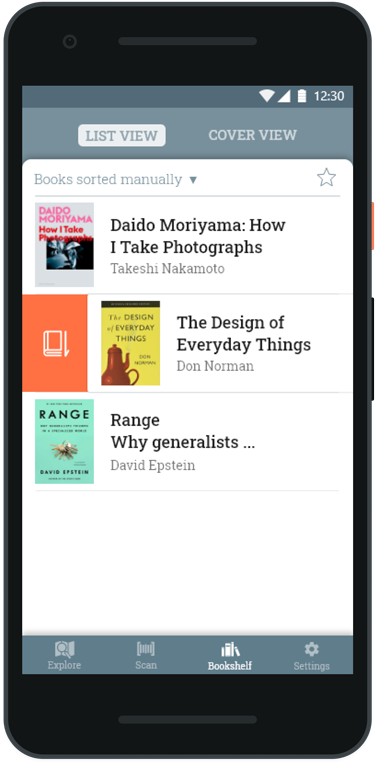
Bookshelf (List View)

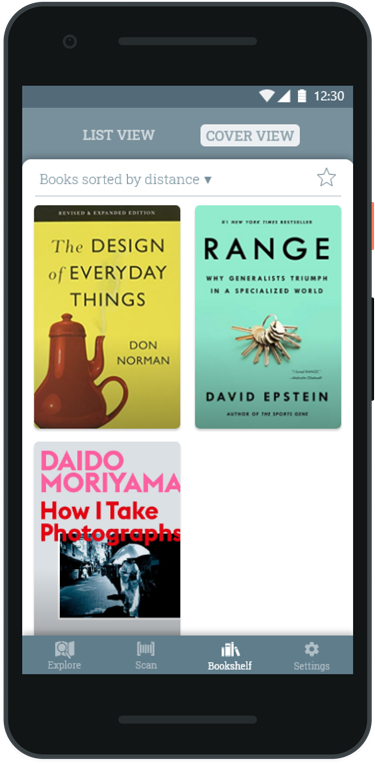
Bookshelf (Cover View)
Dropping the book

Drop from List View

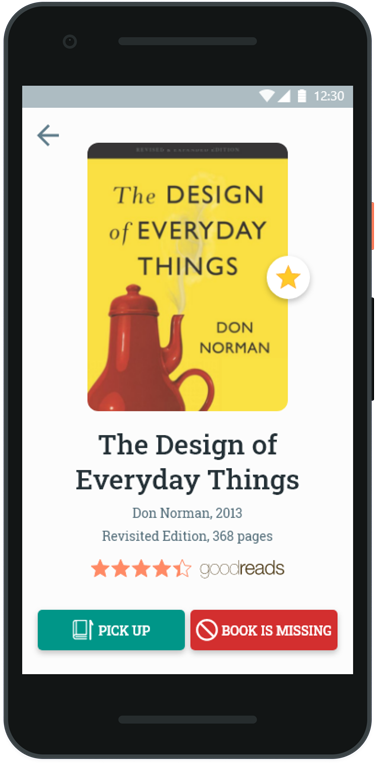
Drop from the Book Card

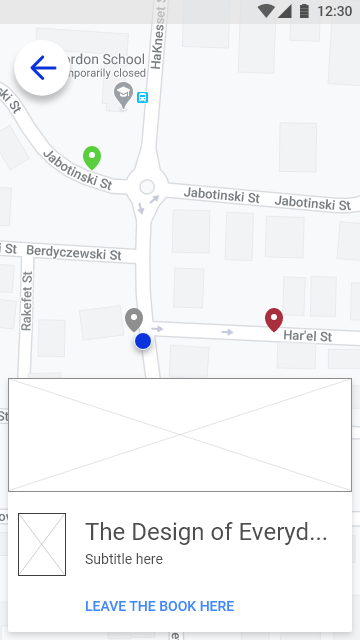
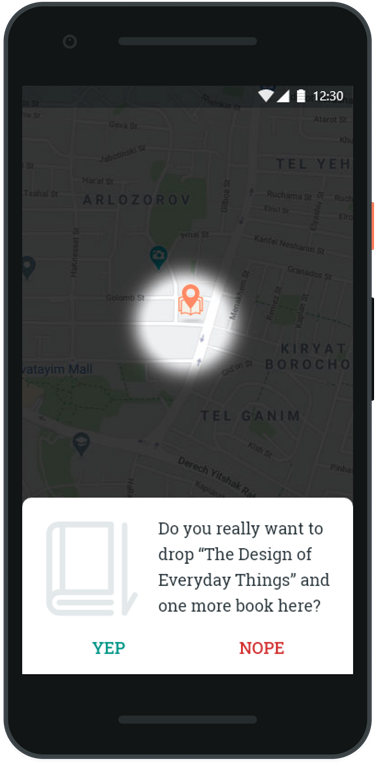
Check location and confirm the Drop
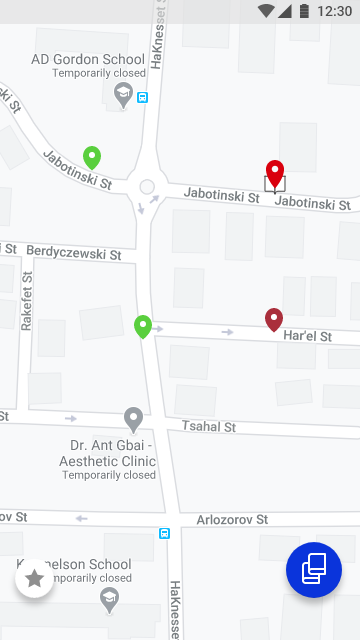
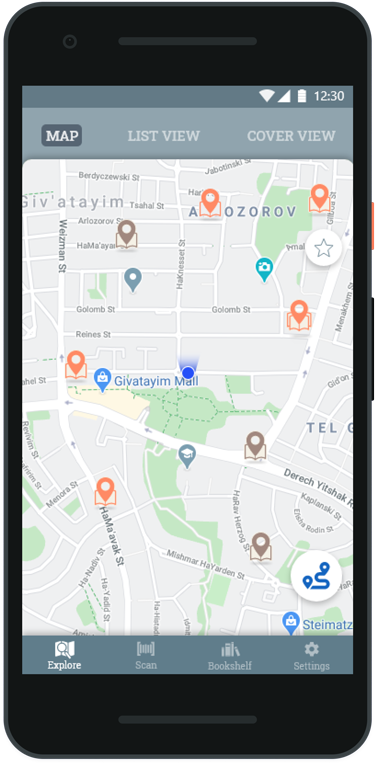
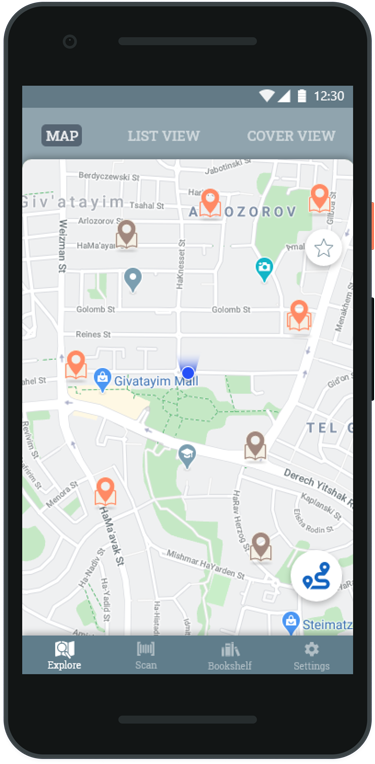
Explore (Map View)

Map View with Drop icons

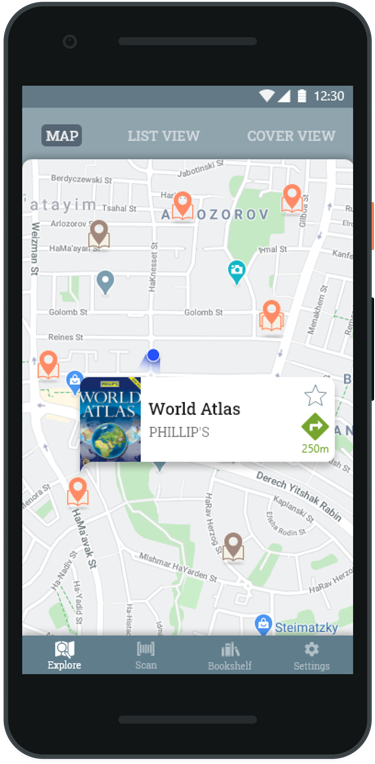
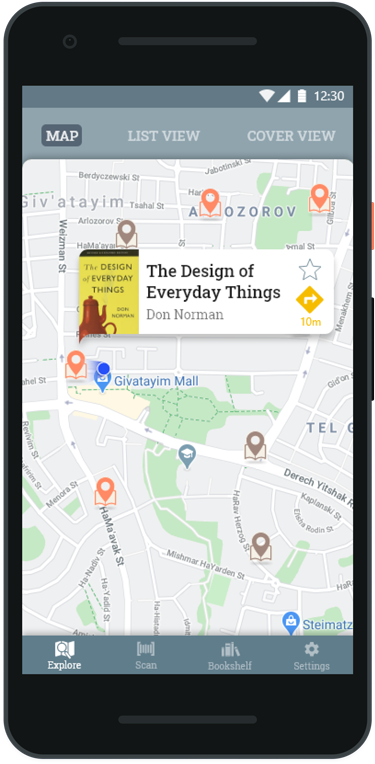
Tap on an icon opens small pop-up window
with some info, distance and opportunity
to add book to favorites
with some info, distance and opportunity
to add book to favorites

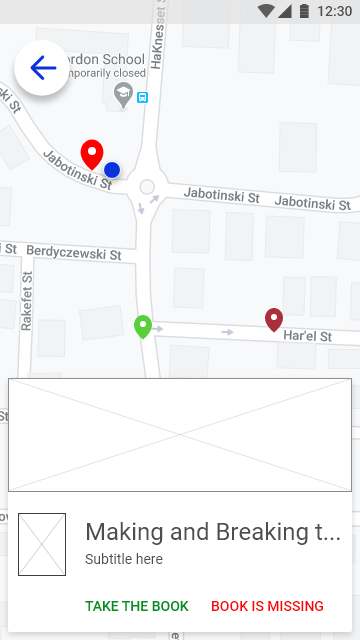
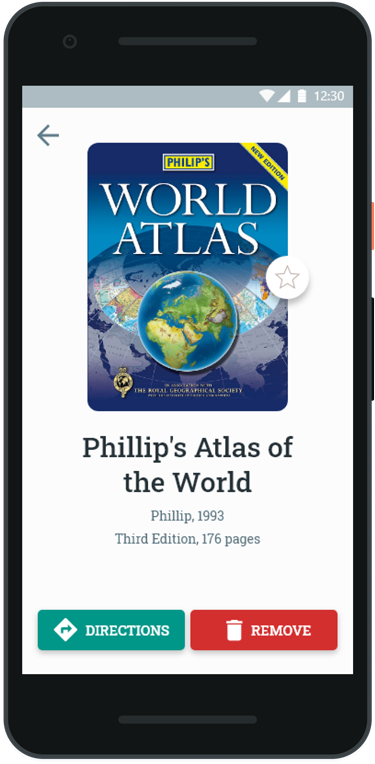
Long press on icon or tap on pop-up window
opens book card. Possible actions in the card
differ depending on the distance from
book's location
opens book card. Possible actions in the card
differ depending on the distance from
book's location

Map with pop-up window. User near the book

When the distance from the book location is
10 meters or less, the user can press the
Pick Up button. Book will be added to his
bookshelf and will disappear from the map.
10 meters or less, the user can press the
Pick Up button. Book will be added to his
bookshelf and will disappear from the map.
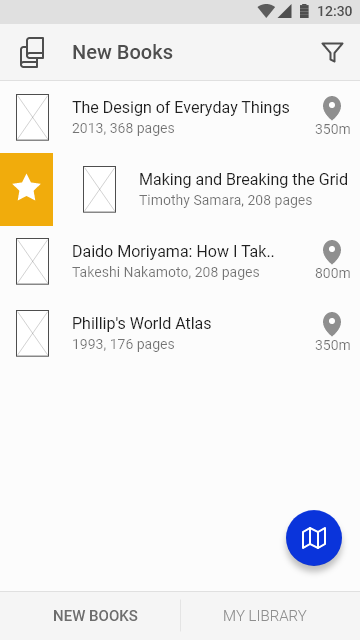
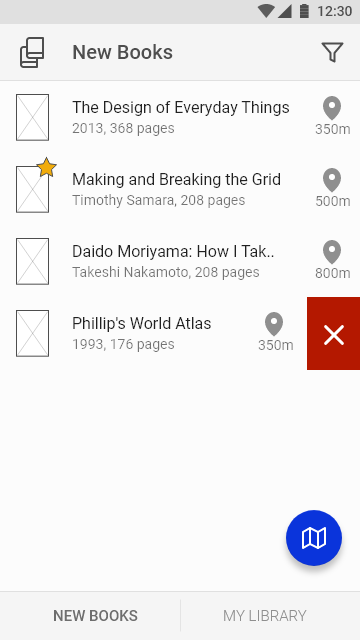
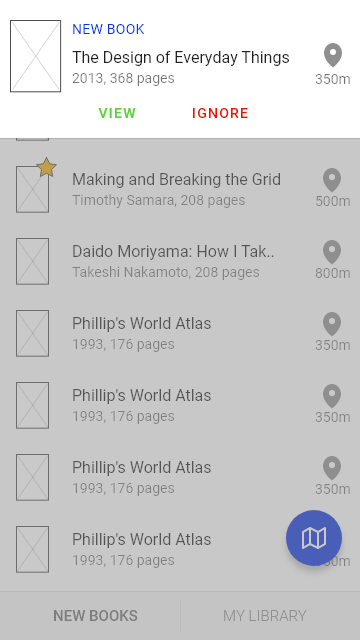
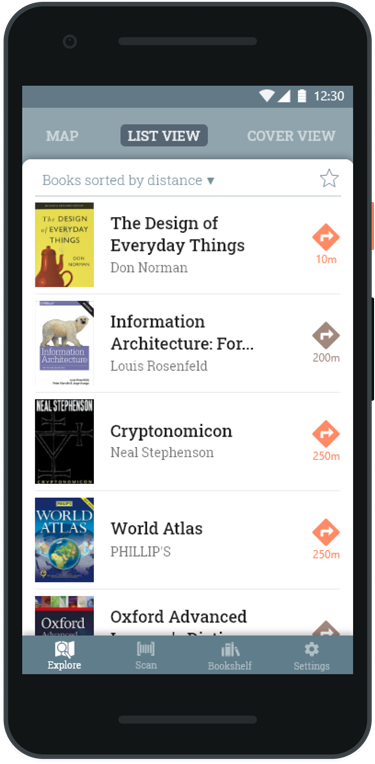
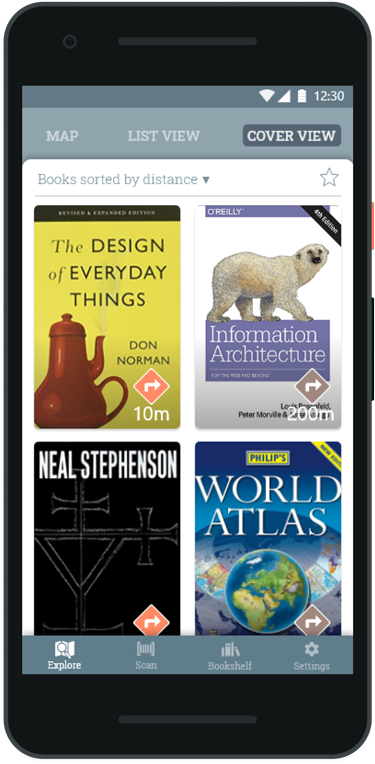
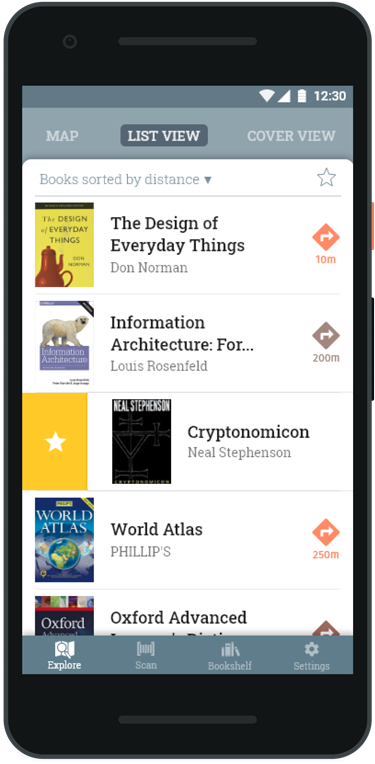
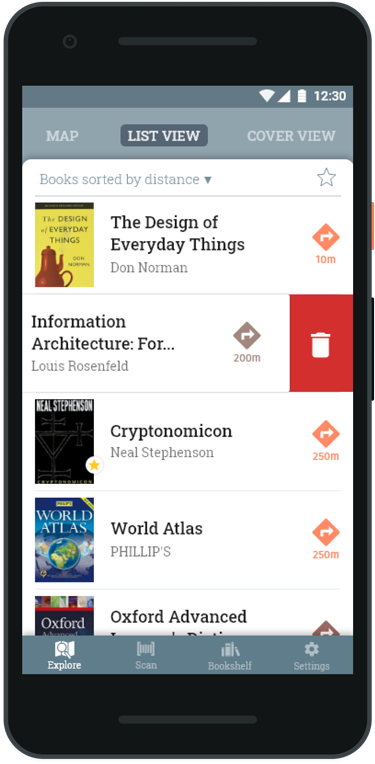
Explore (List View and Cover View)

Explore. List View

Explore. Cover View

Swipe right to add to favorites

Swipe left to delete
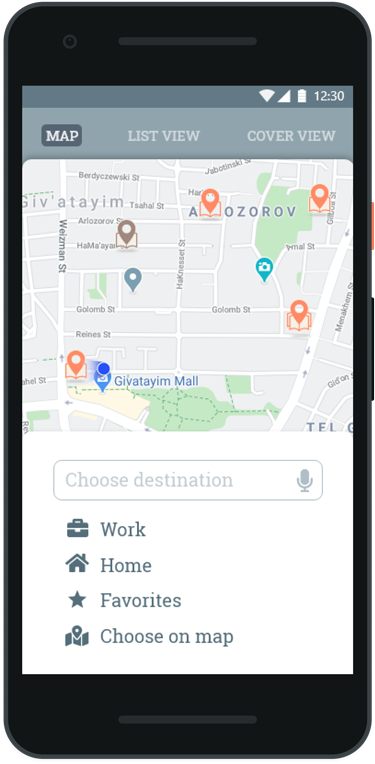
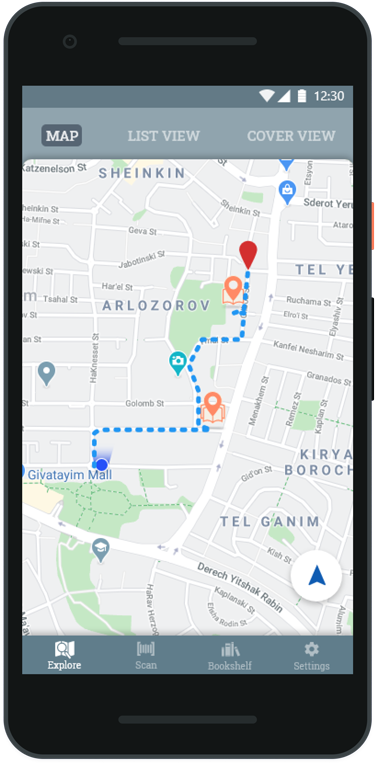
A route
In the app, you can build a route to any point, such as work or home. Next, the app will show which books (if any) you can pick up on the way.

Press "Route" button

Choose one of the predefined places or choose
any location on map
any location on map

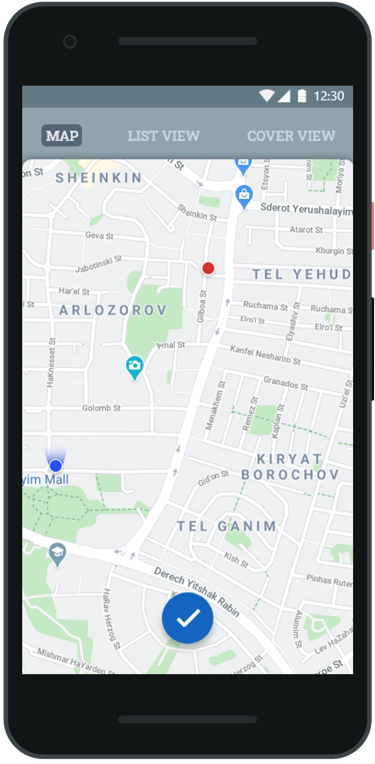
Confirm your choice

The app will build a route and will show all the
drops on the way. Acceptable deviation from the
route set in the app preferences
drops on the way. Acceptable deviation from the
route set in the app preferences

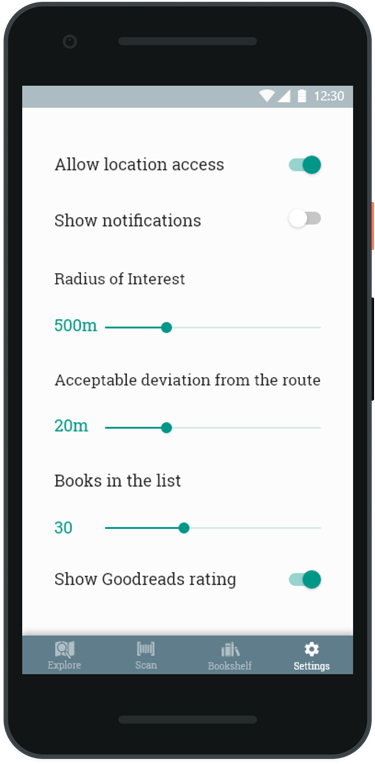
Settings screen